por Pali | Feb 3, 2014 | Pali's SAT
Bon dia,
Feia dies que tenia quest DIY pendent, os presento la víctima, una Brother MFC-6490CW, que va costar el seu dia més de 300 papers. Normalment utilitzàvem tinta original, però després d’algun rampell vam decidir posar compatible, una caixa de 50, que sortia a 0,24€ la unitat, contra els 9€ que val cada un original, «valia la pena el risc».
Després d’utilitzar varis i veure que el color de tinta no era prou adequat, i fins i tot alguna taca, era acceptable tirar aquella pàgina per el que costava, fins un punt que els colors no es barrejaven be, després de neteges profundes de capçals el tema seguia igual. Tocava provar el mateix amb tinta original, ja que molts cops com la densitat es diferent i aquests cartutxos van mitjançant una bomba podria estar el problema allà. Com alguns sabreu, les neteges consumeixen molta tinta, i després de fer proves amb els originals, vam consumir tots 4 sense resultat. Tocava anar a coses més series.
El següent pas era demanar un pressupost de reparació al servei tècnic, possiblement una neteja dels injectors per part d’algun especialista. Després de contactar amb el servei tècnic em va comentar que aquests símptomes eren del capçal i que la substitució del mateix era la única solució, uns 125€ amb mà d’obra.
Veient el cost vaig decidir que si calia fer quelcom amb la impressora era intentar-la arreglar o comprar-ne una de nova, per els anys que te no val la pena invertir quasi la meitat en una reparació més quan ara per menys preu tens quelcom millor. Així que em vaig decidir a desmuntar-la a la aventura, tot un joc d’equilibri per no partir alguna peça jajaja.

Que millor que un server per fer de taula no creieu? xD
 Primer traiem les safates de paper
Primer traiem les safates de paper
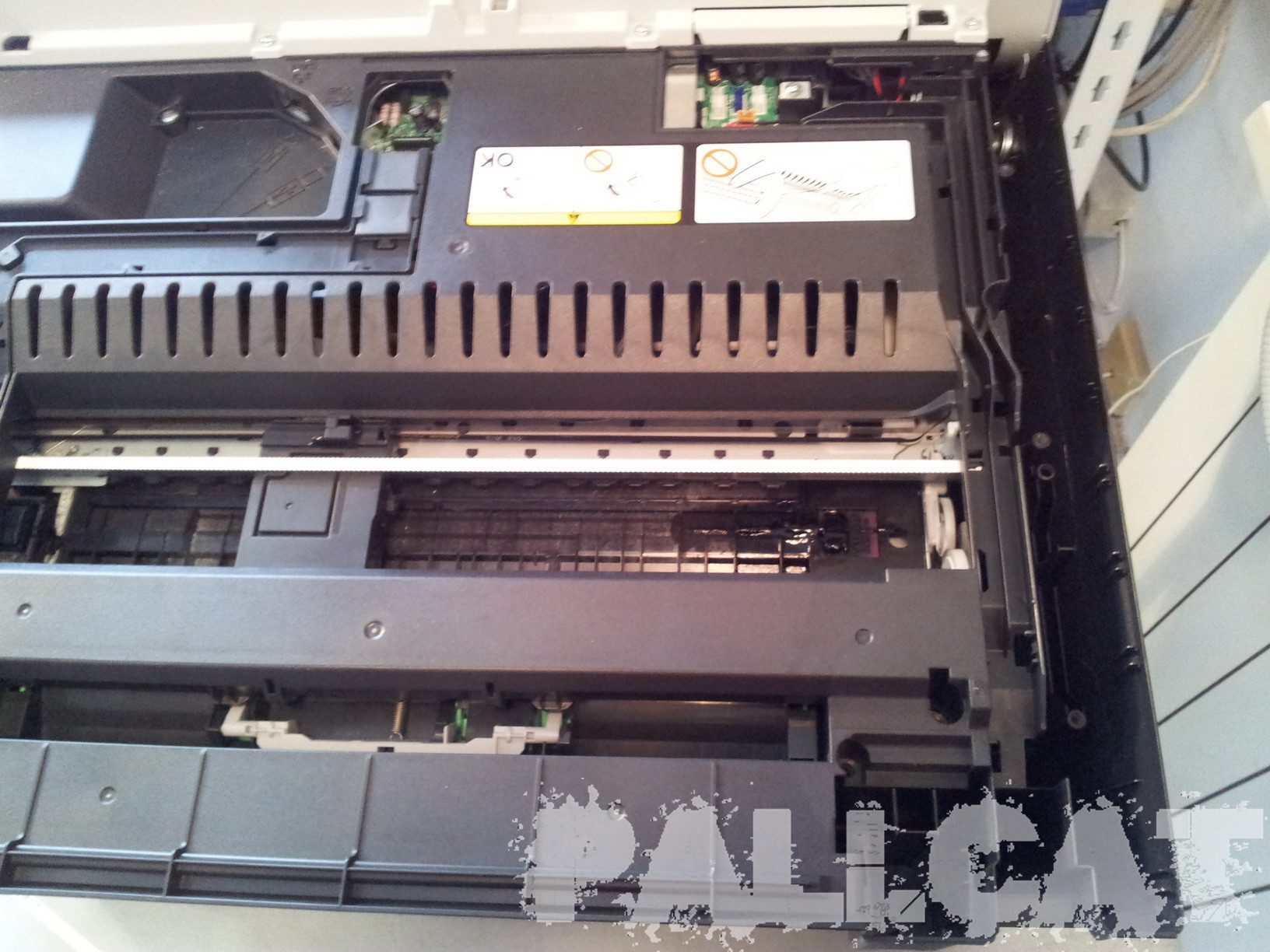
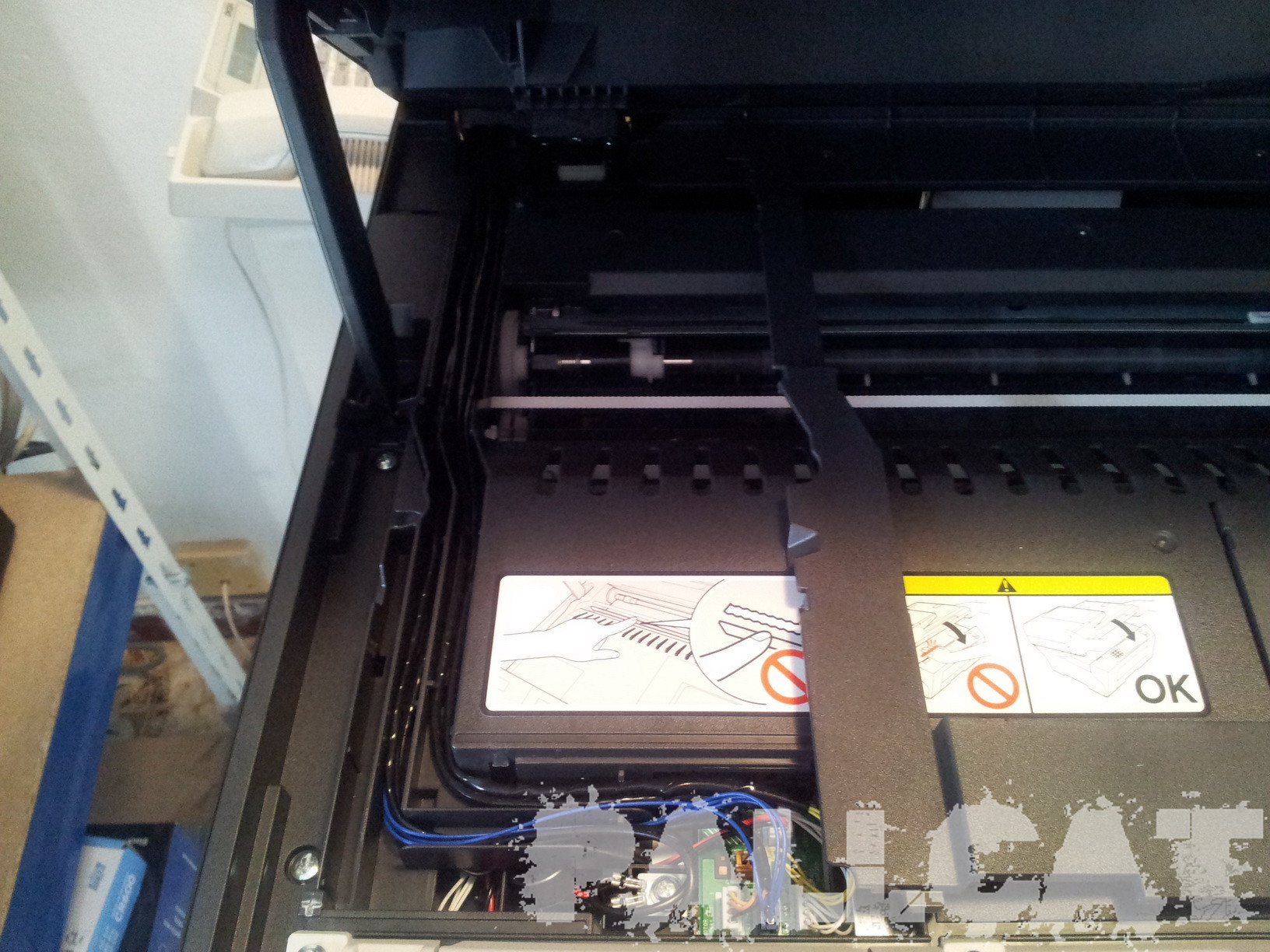
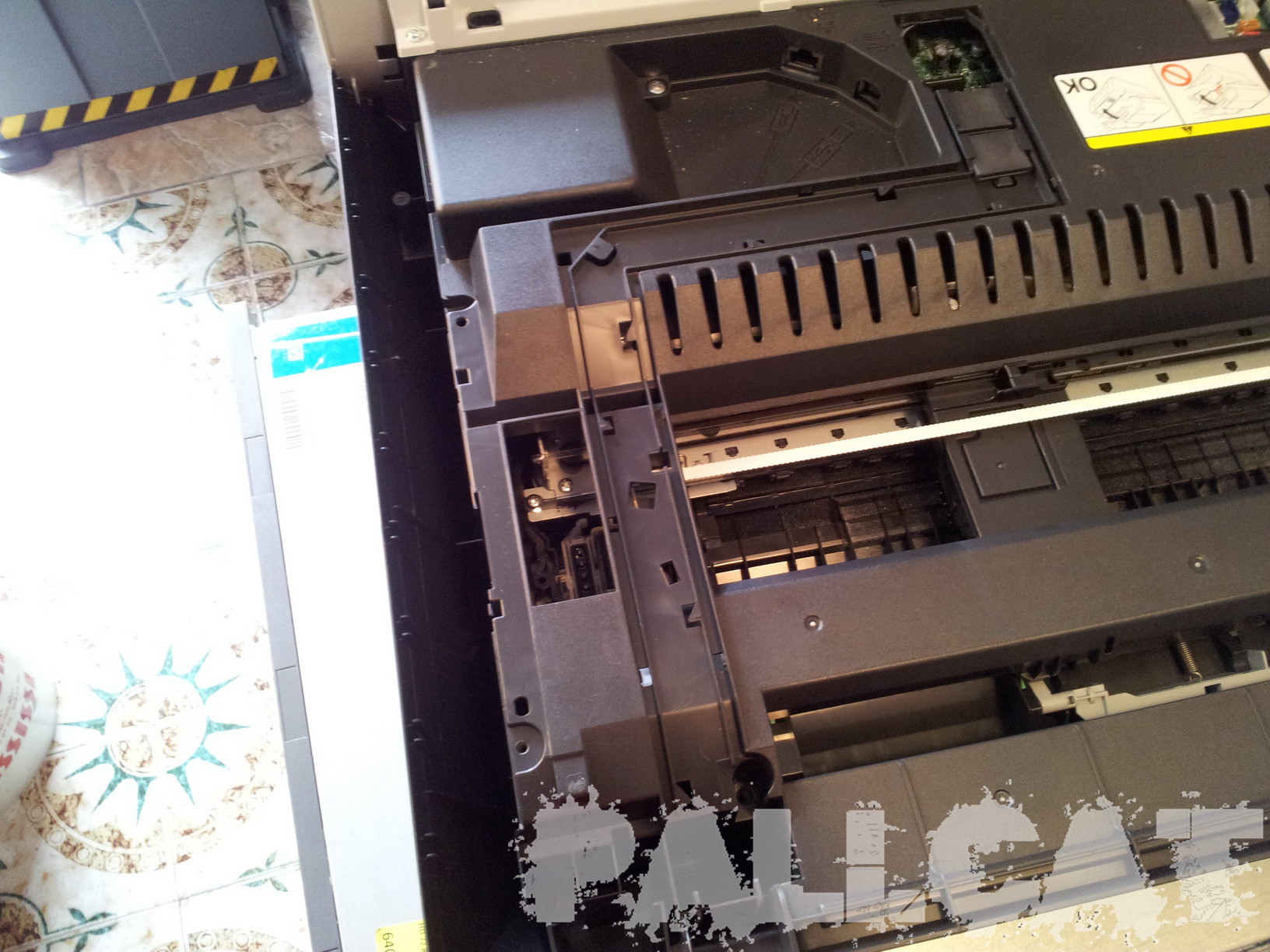
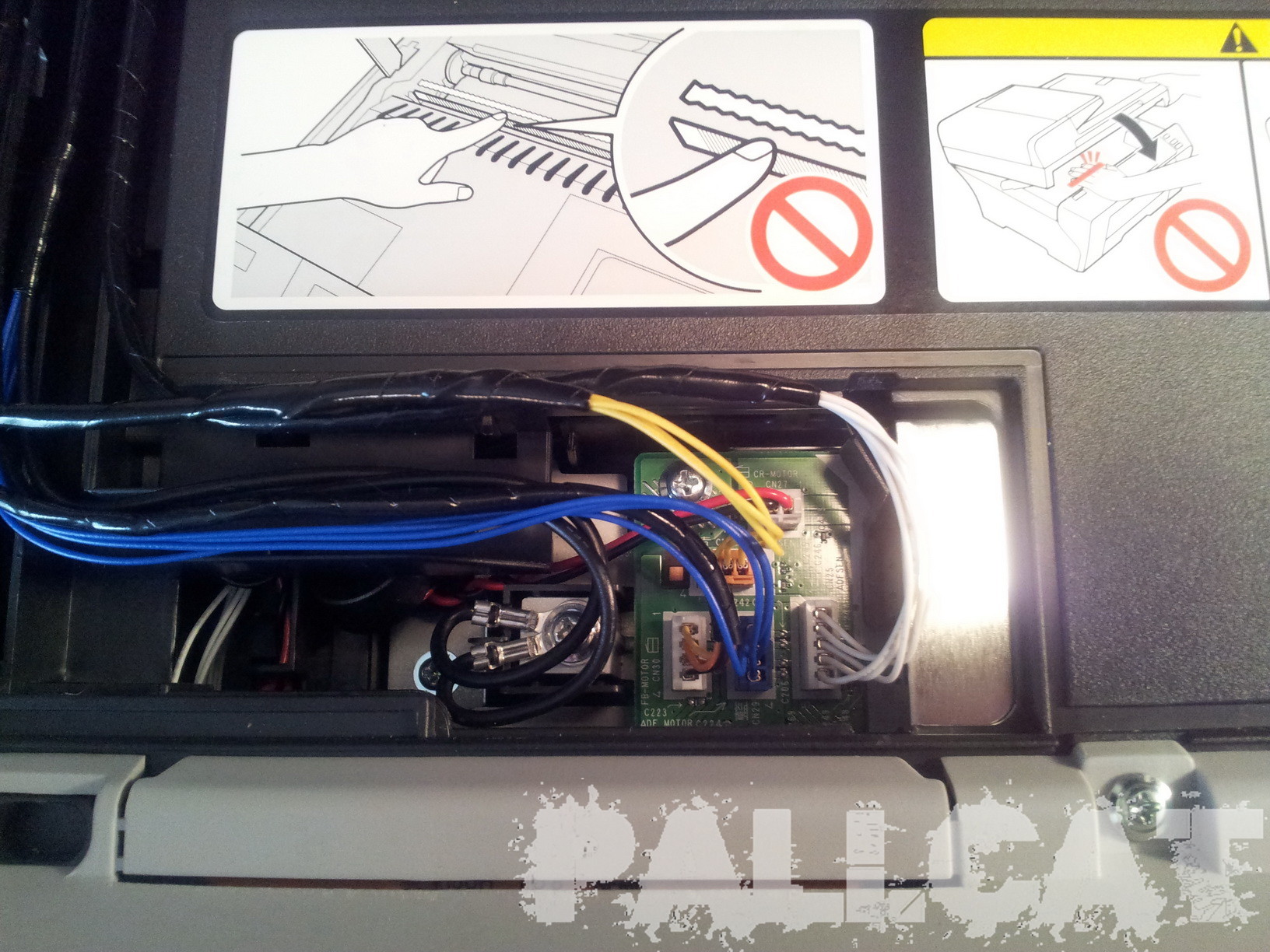
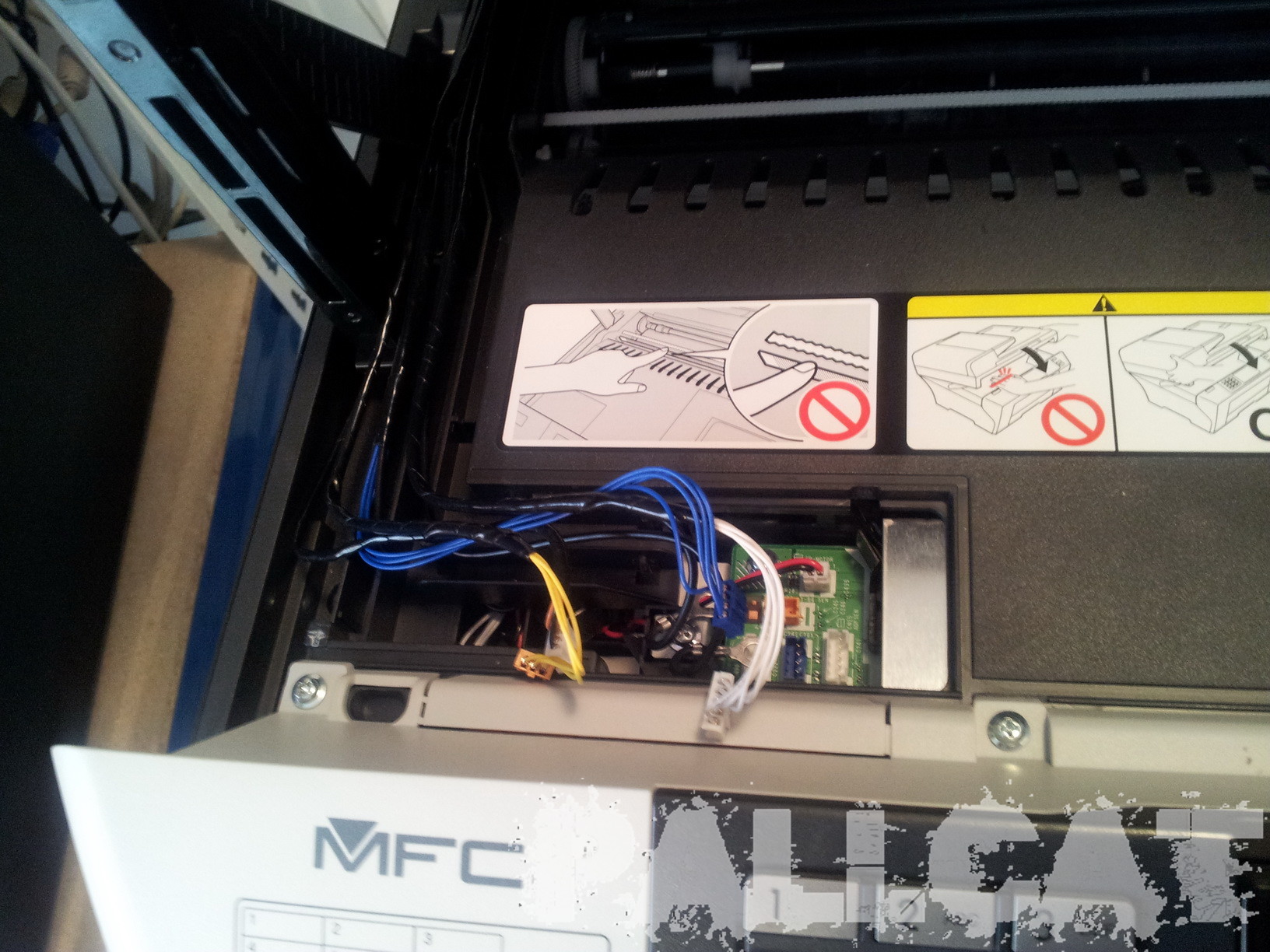
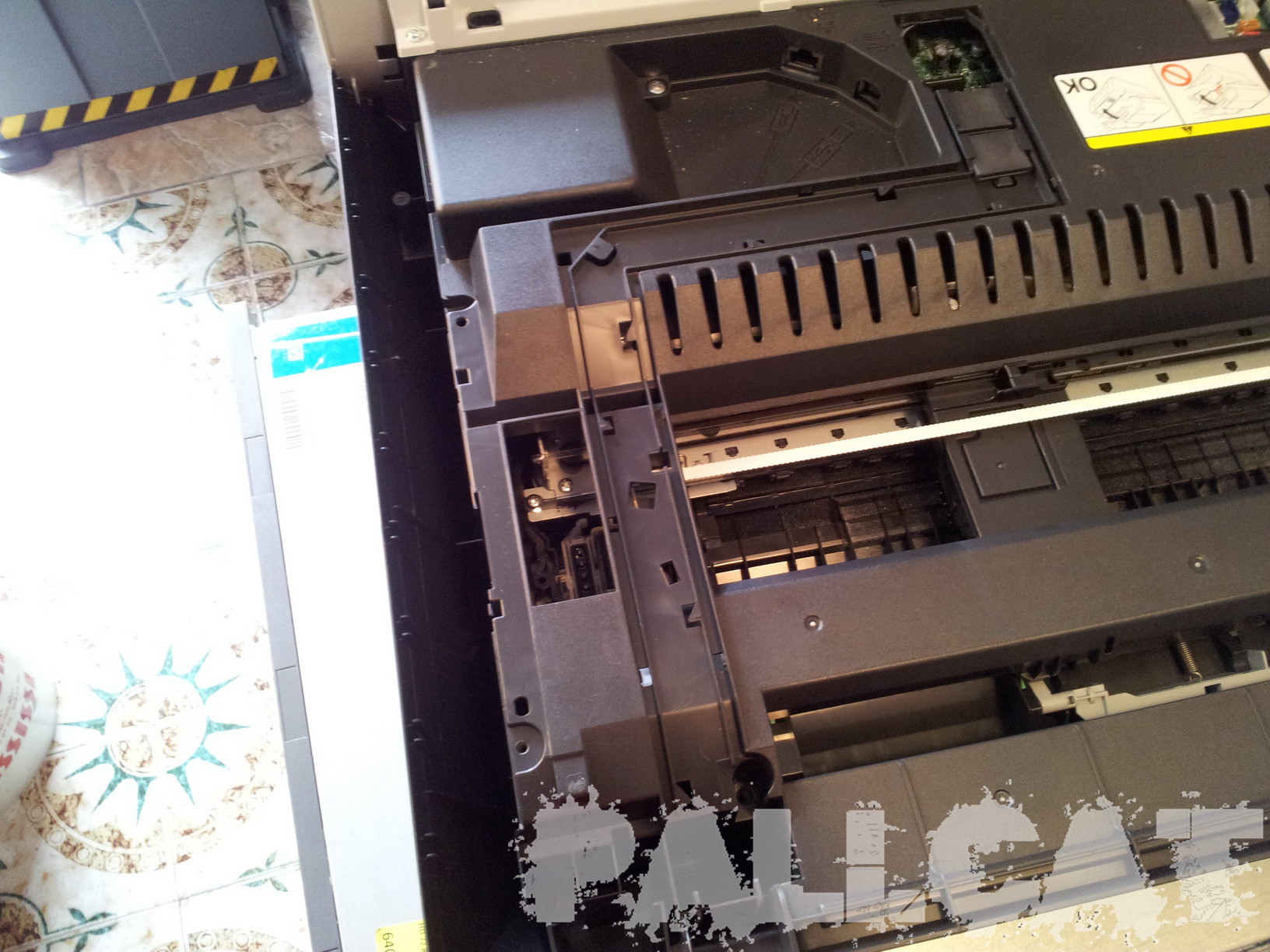
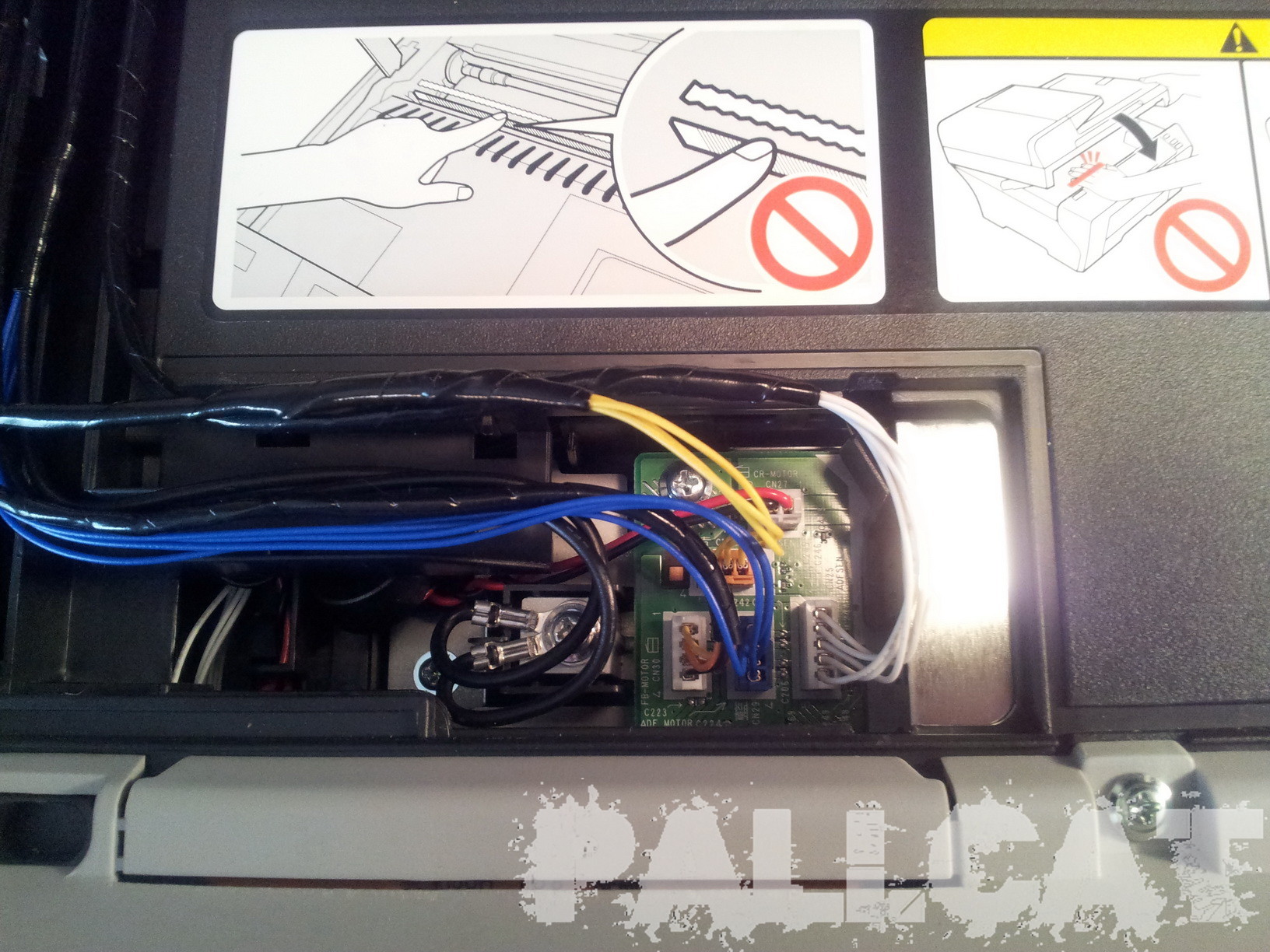
 Pas següent obrir la tapa i desconnectar els cables, tot buscant treure la tapa superior
Pas següent obrir la tapa i desconnectar els cables, tot buscant treure la tapa superior
 Tapa de connexions esquerra
Tapa de connexions esquerra



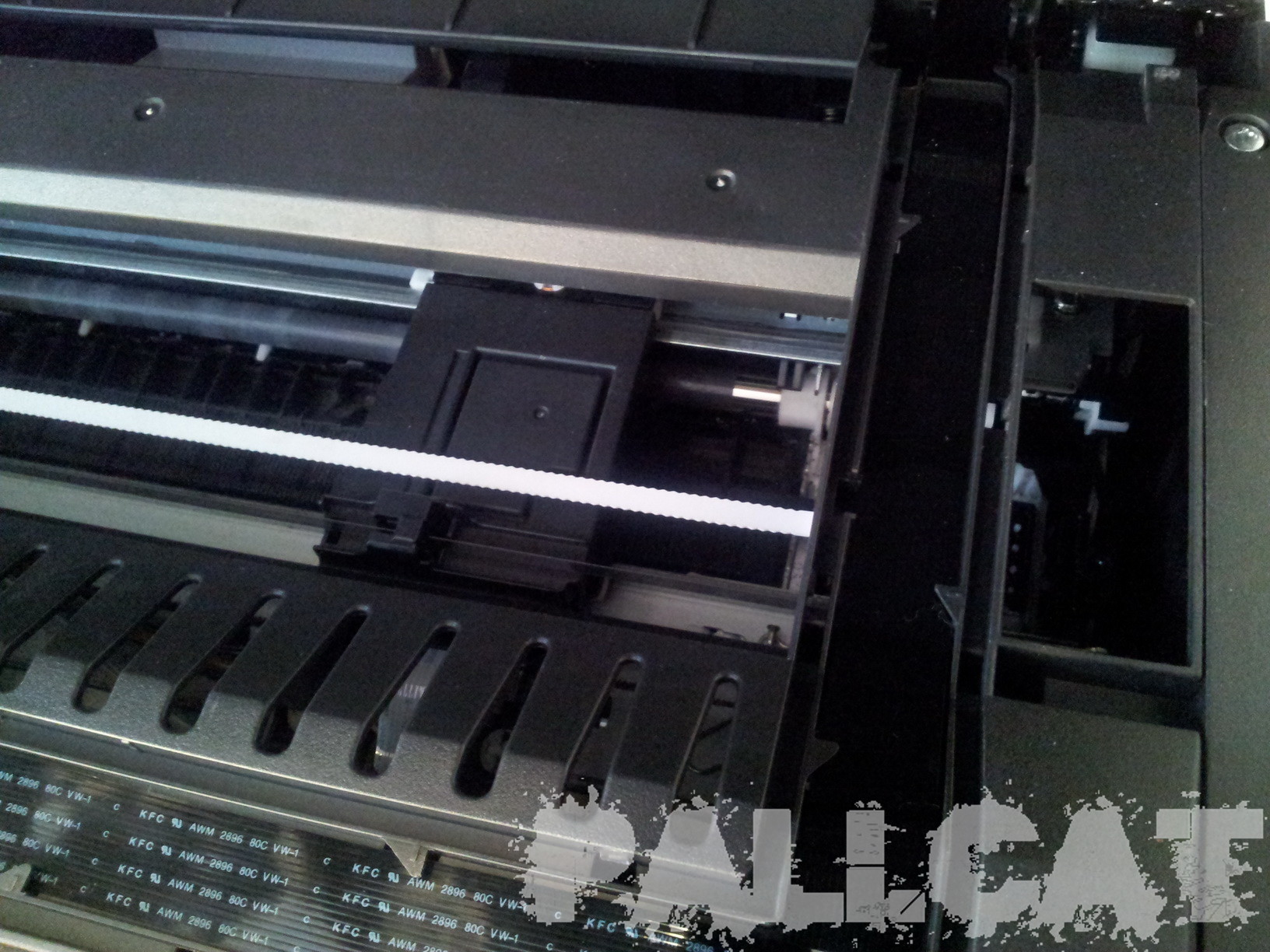
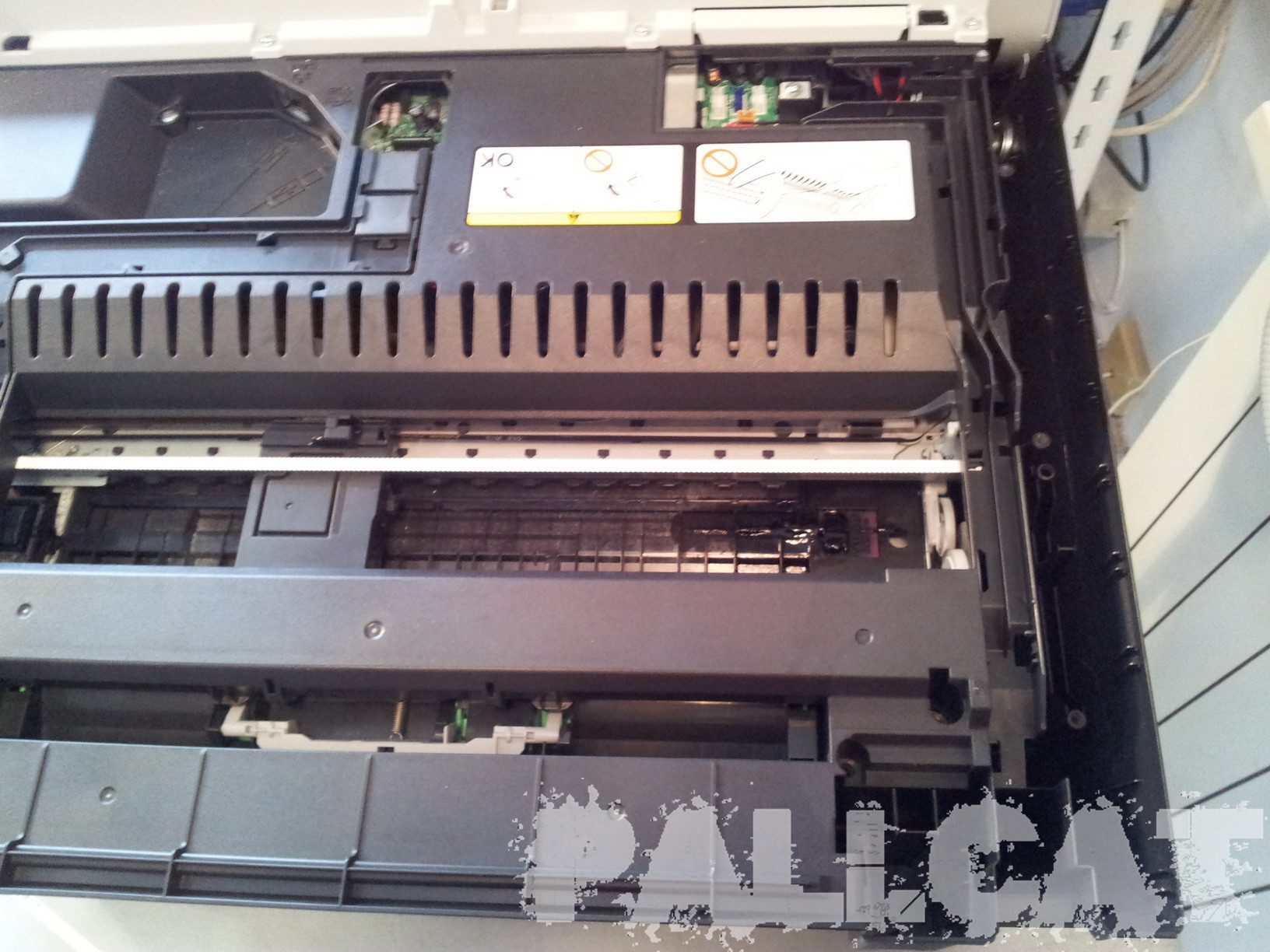
Aixeco la tapa superior per veure quins cables porten la tapa superior de safata ADF


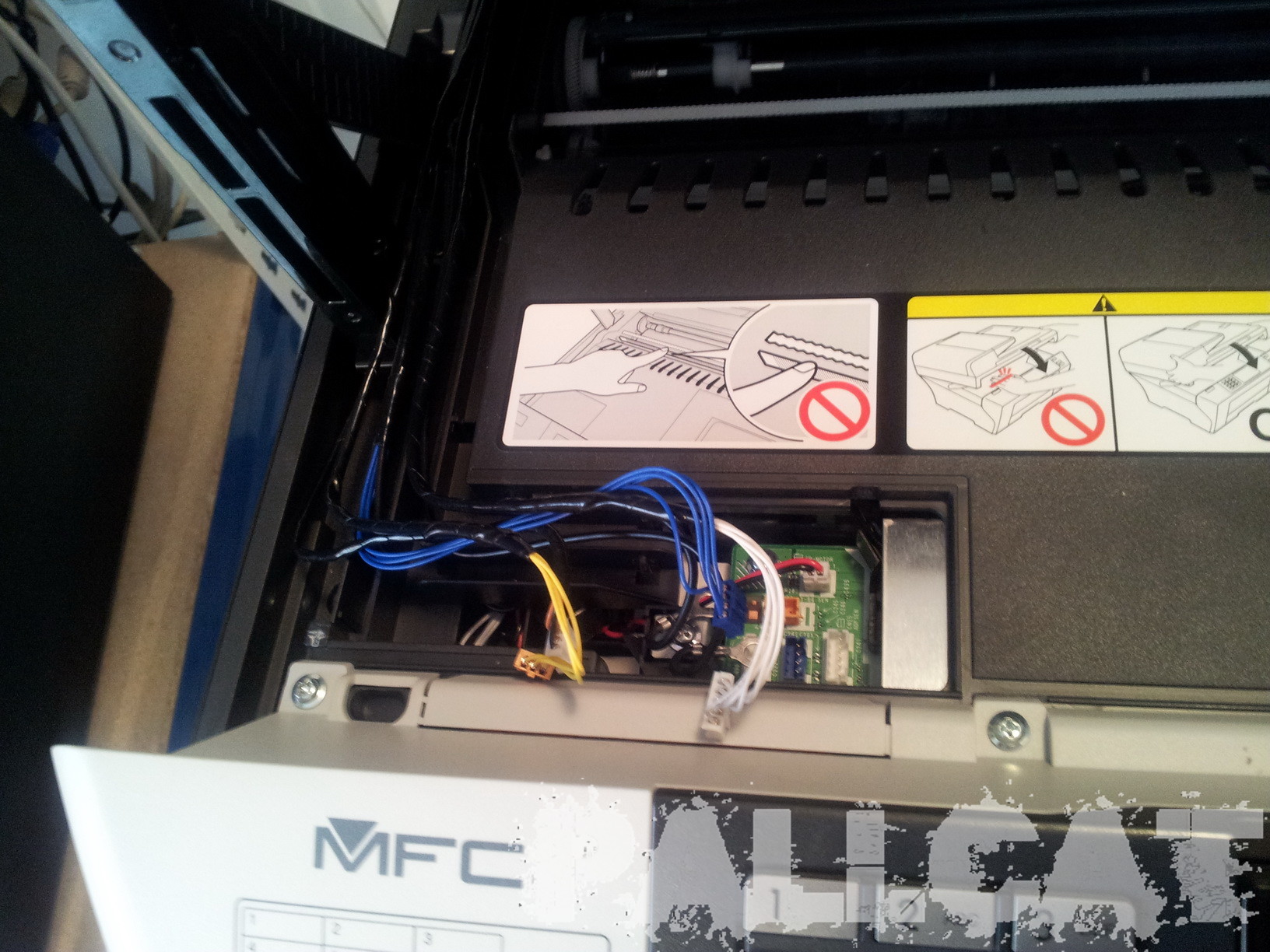
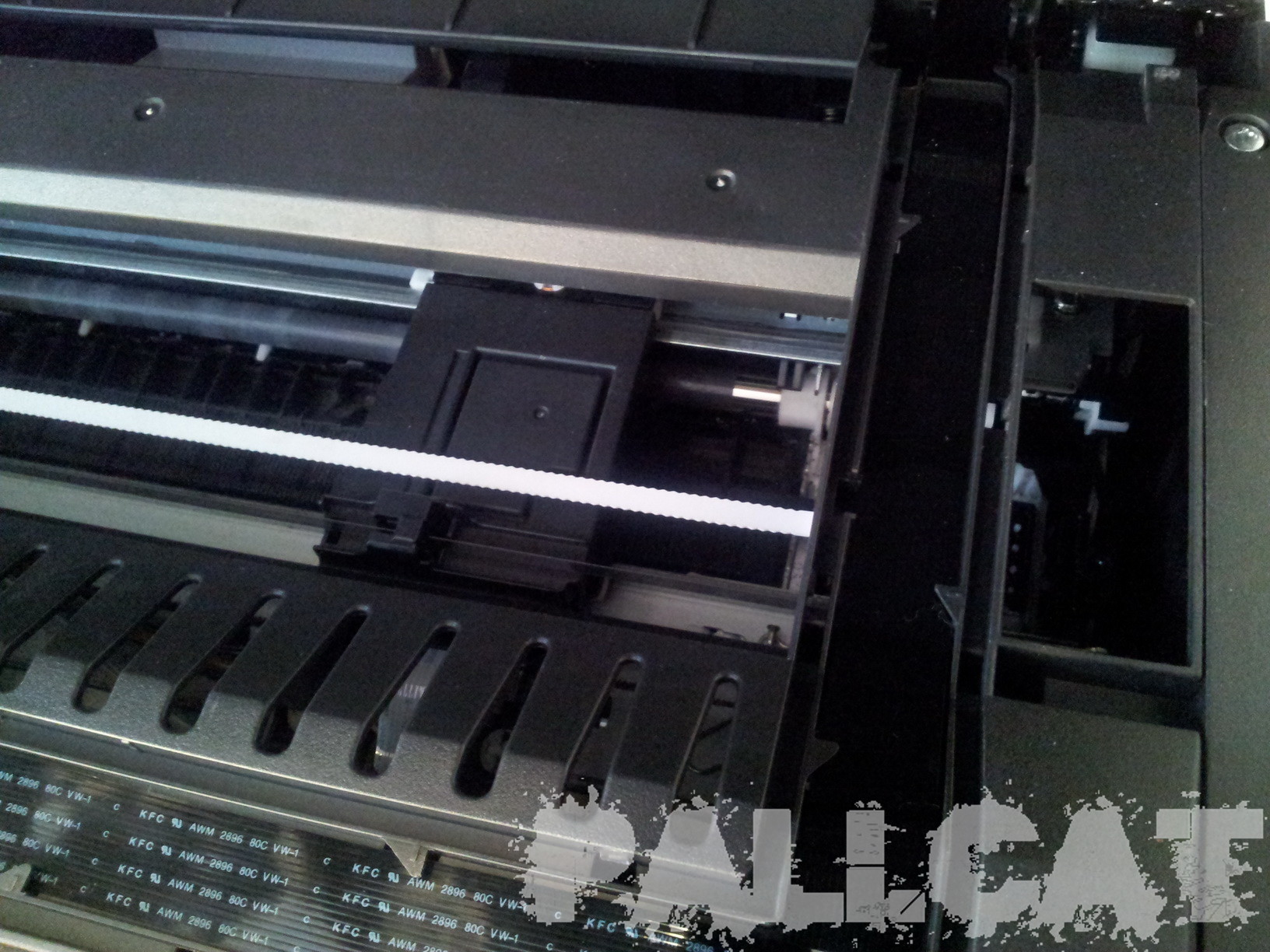
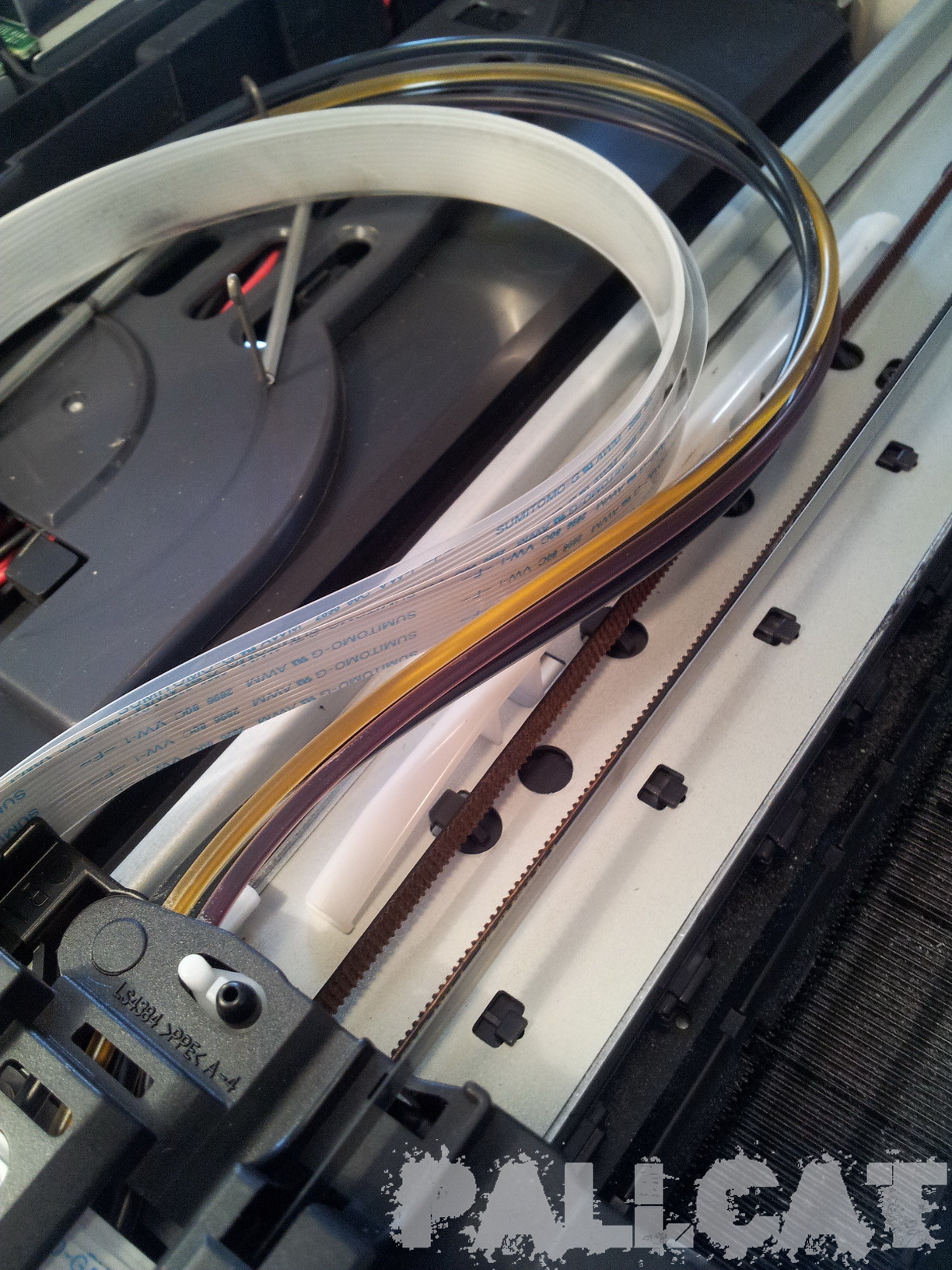
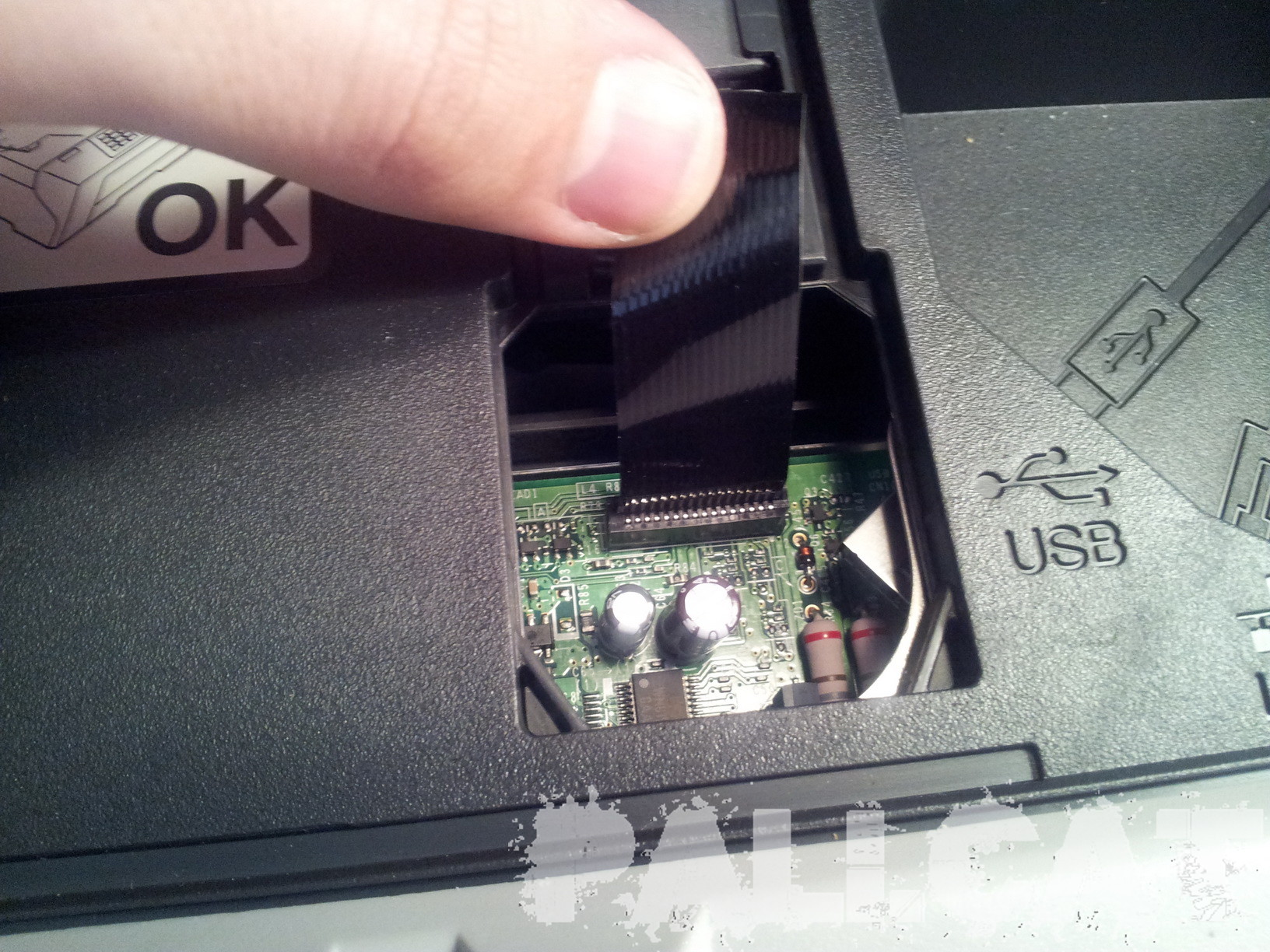
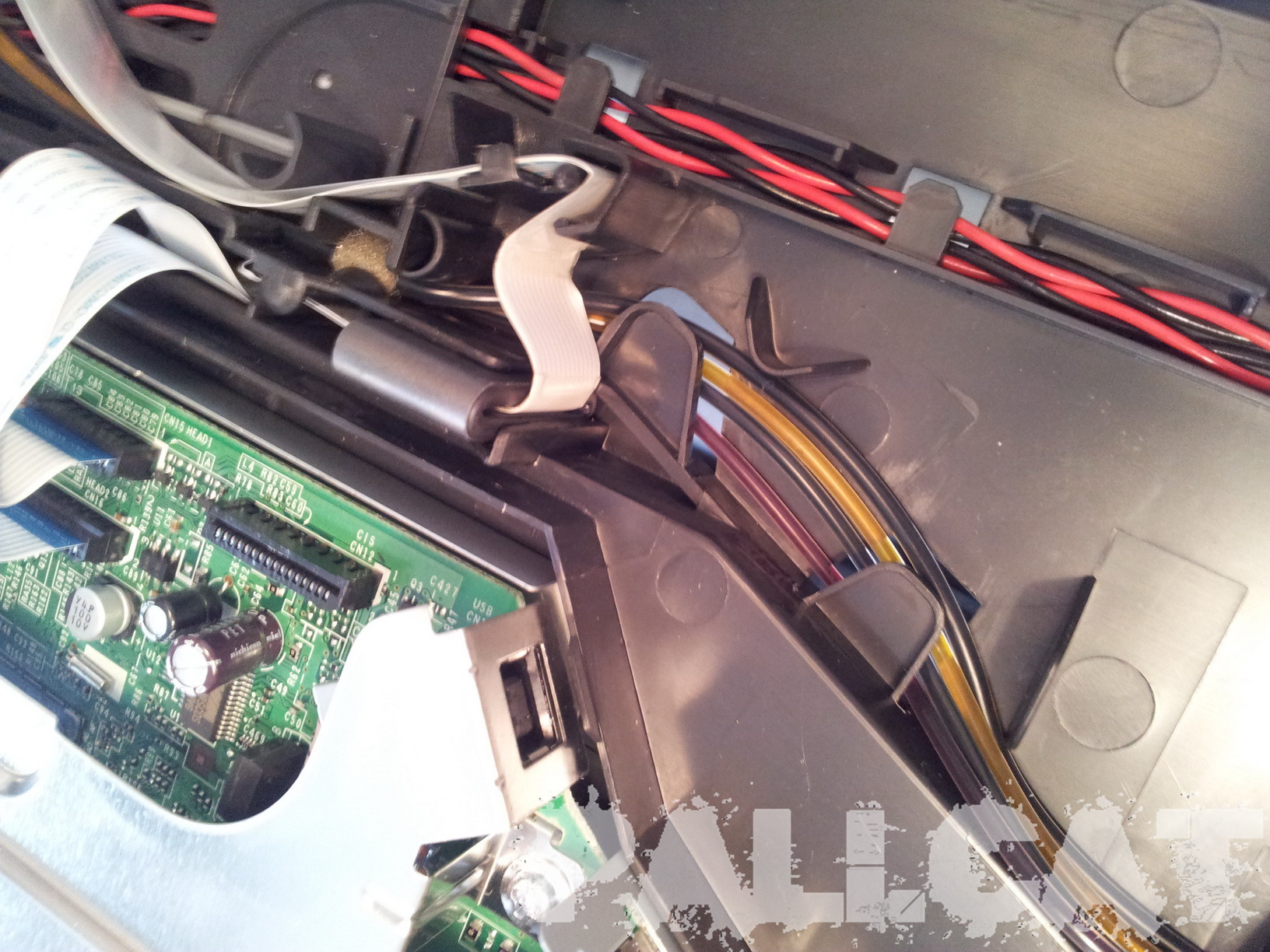
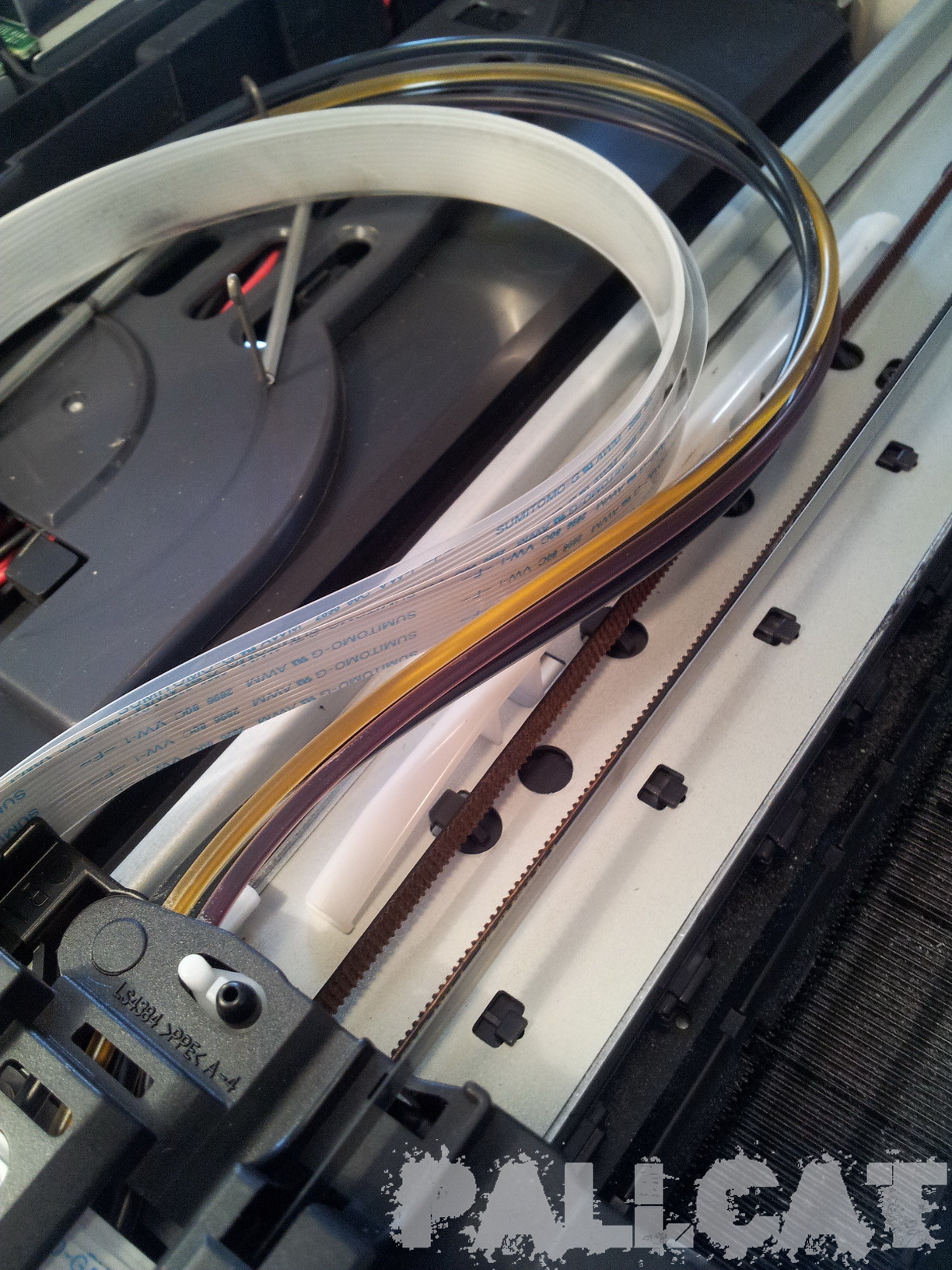
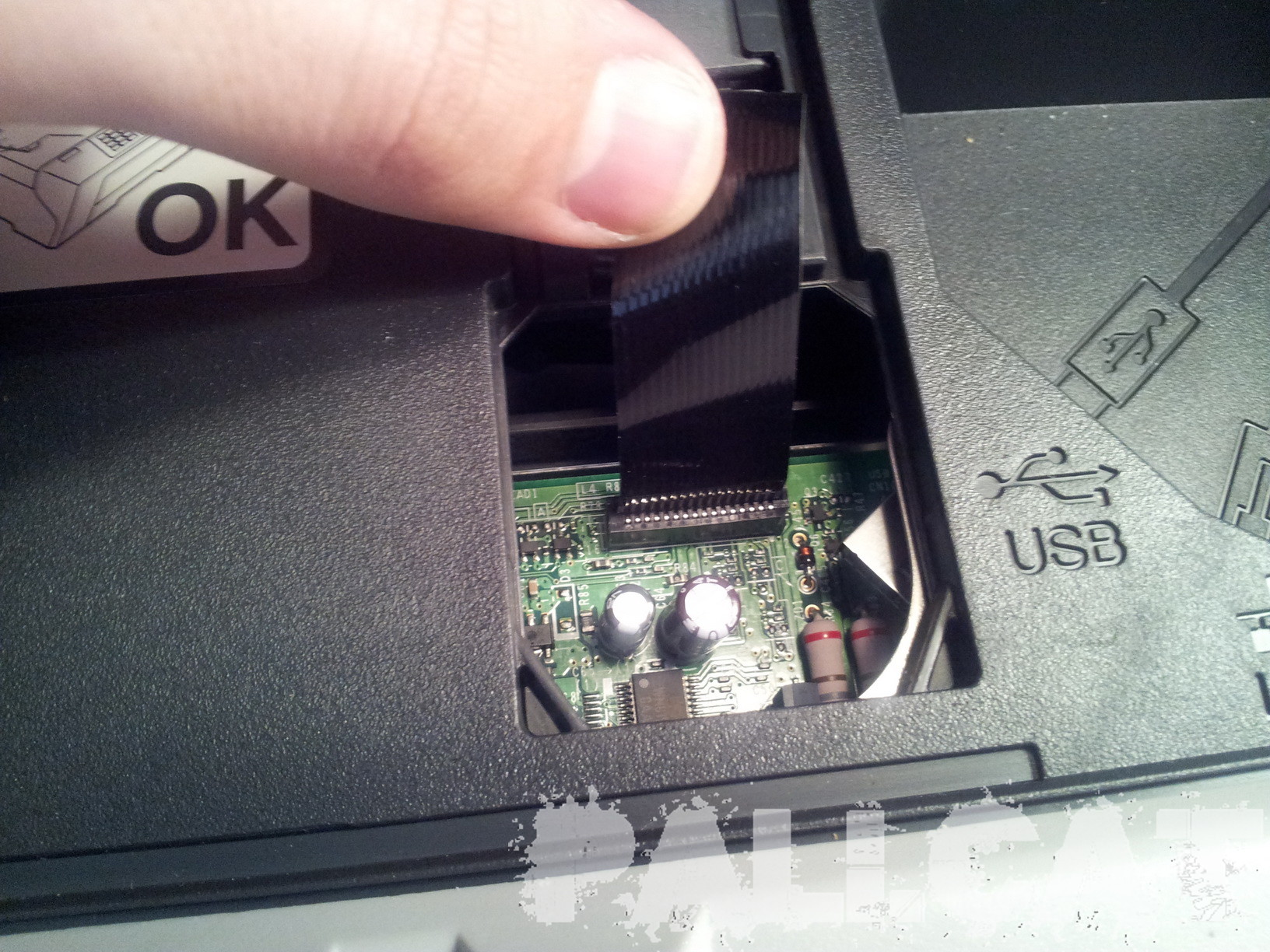
 Ara li toca al flex de la dreta. Va a pressió, no porta ni clip per enganxar-lo.
Ara li toca al flex de la dreta. Va a pressió, no porta ni clip per enganxar-lo.

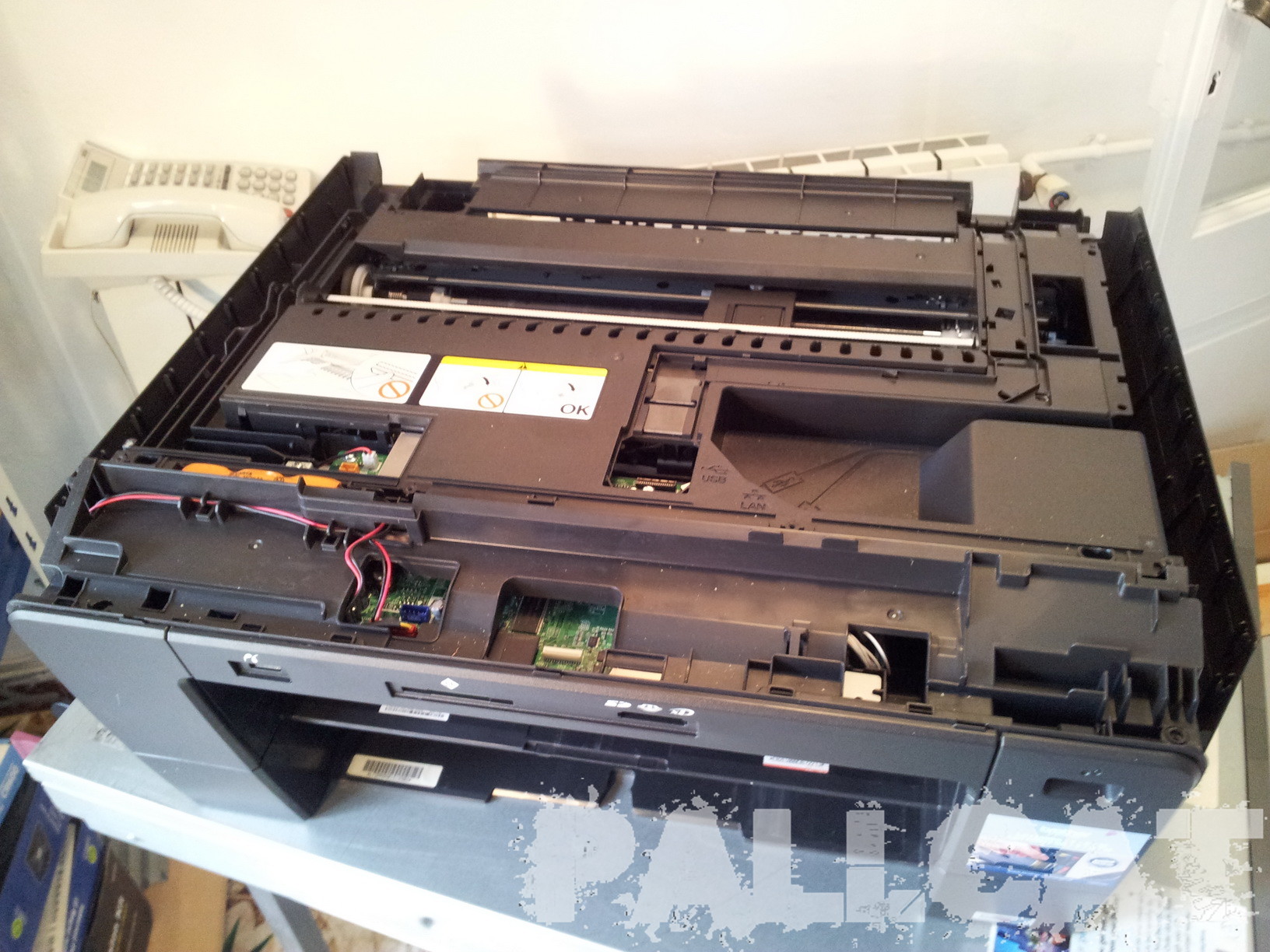
Ara el suport auto-blocant

I per últim uns cargols situats a la part posterior que fixen l’eix al plàstic.

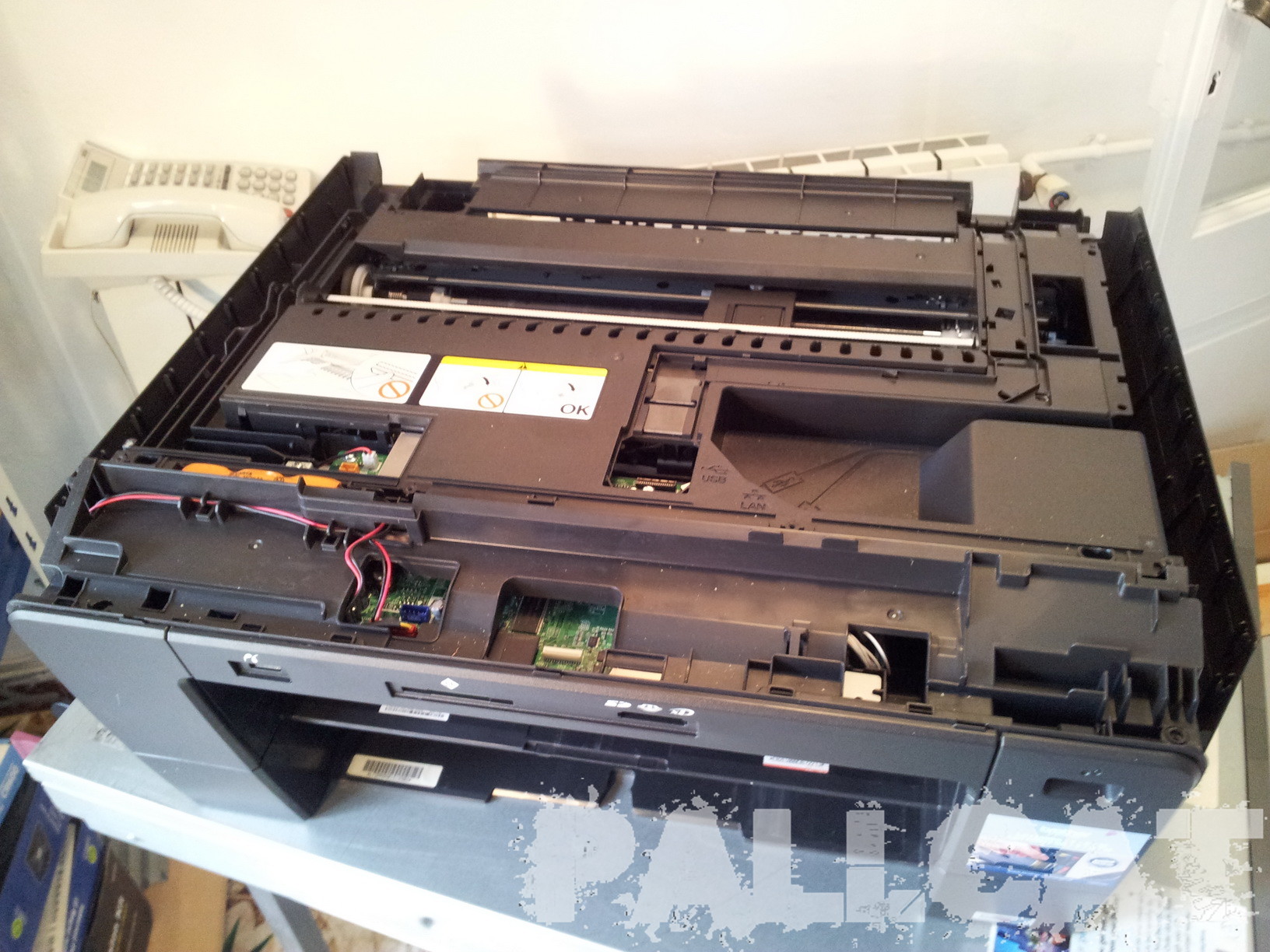
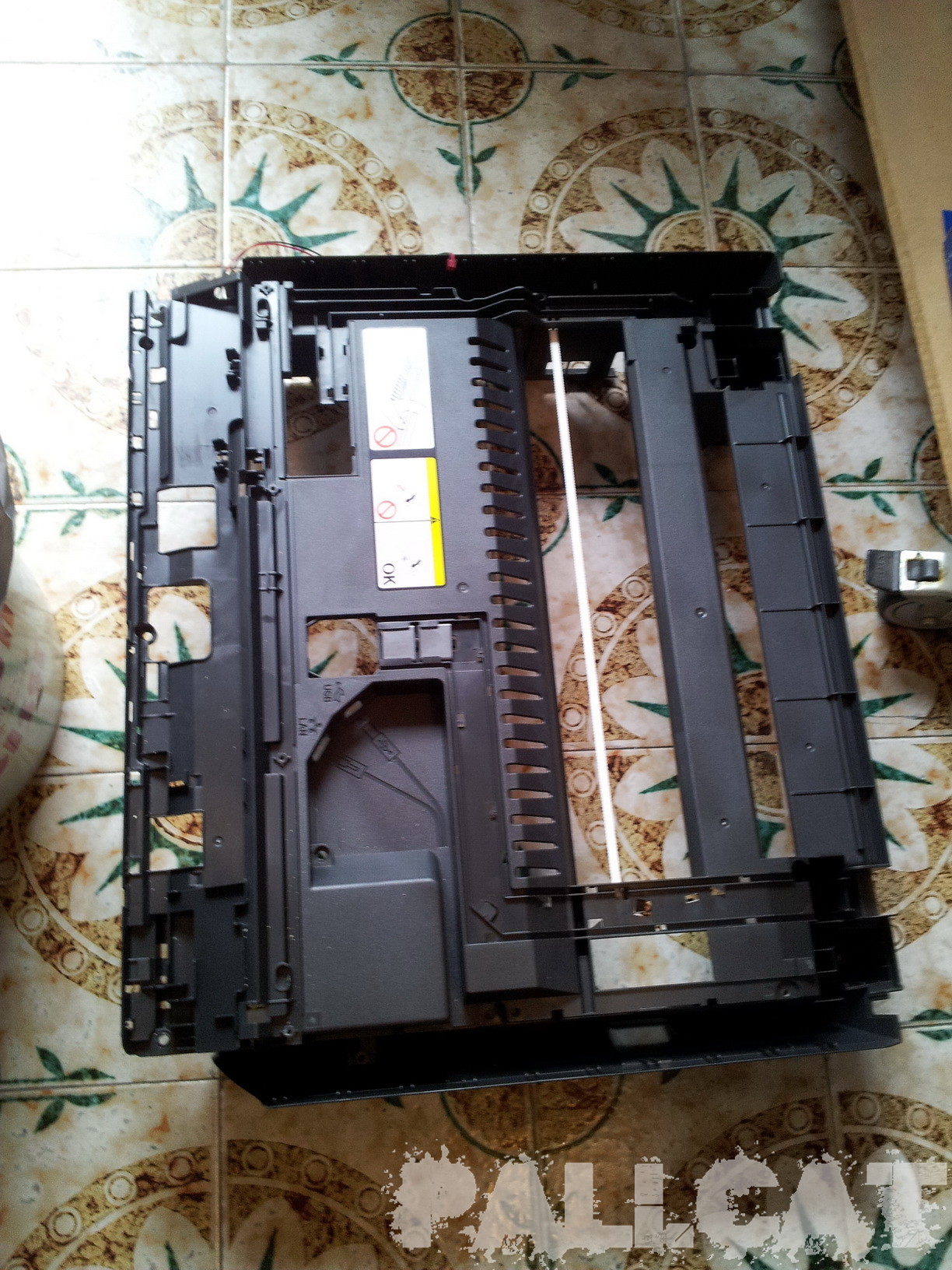
Ja tenim la part superior fora.


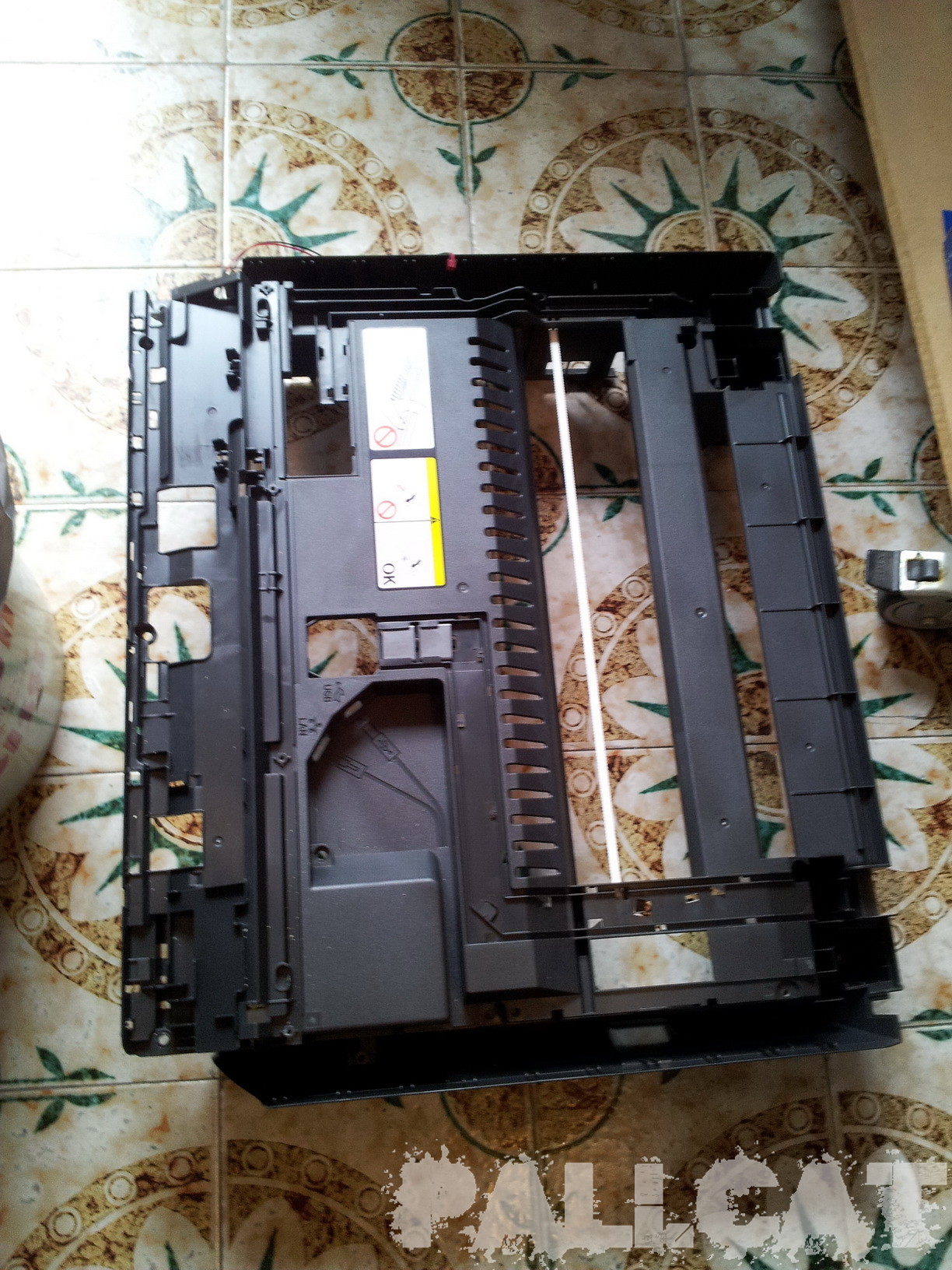
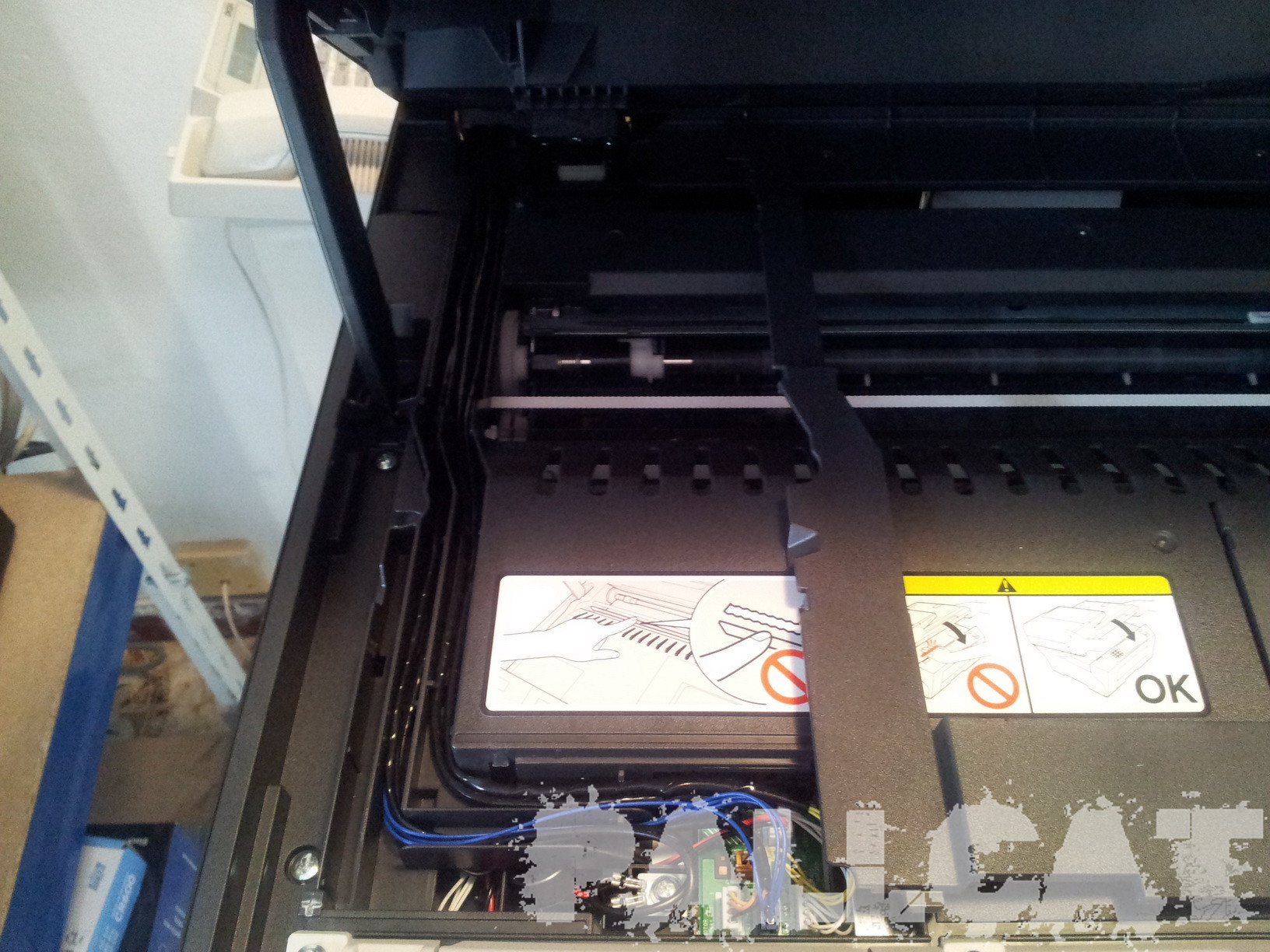
Ara seguint les juntes de les peces de plàstic per desmuntar més, ja que el capçal no està a mà. 
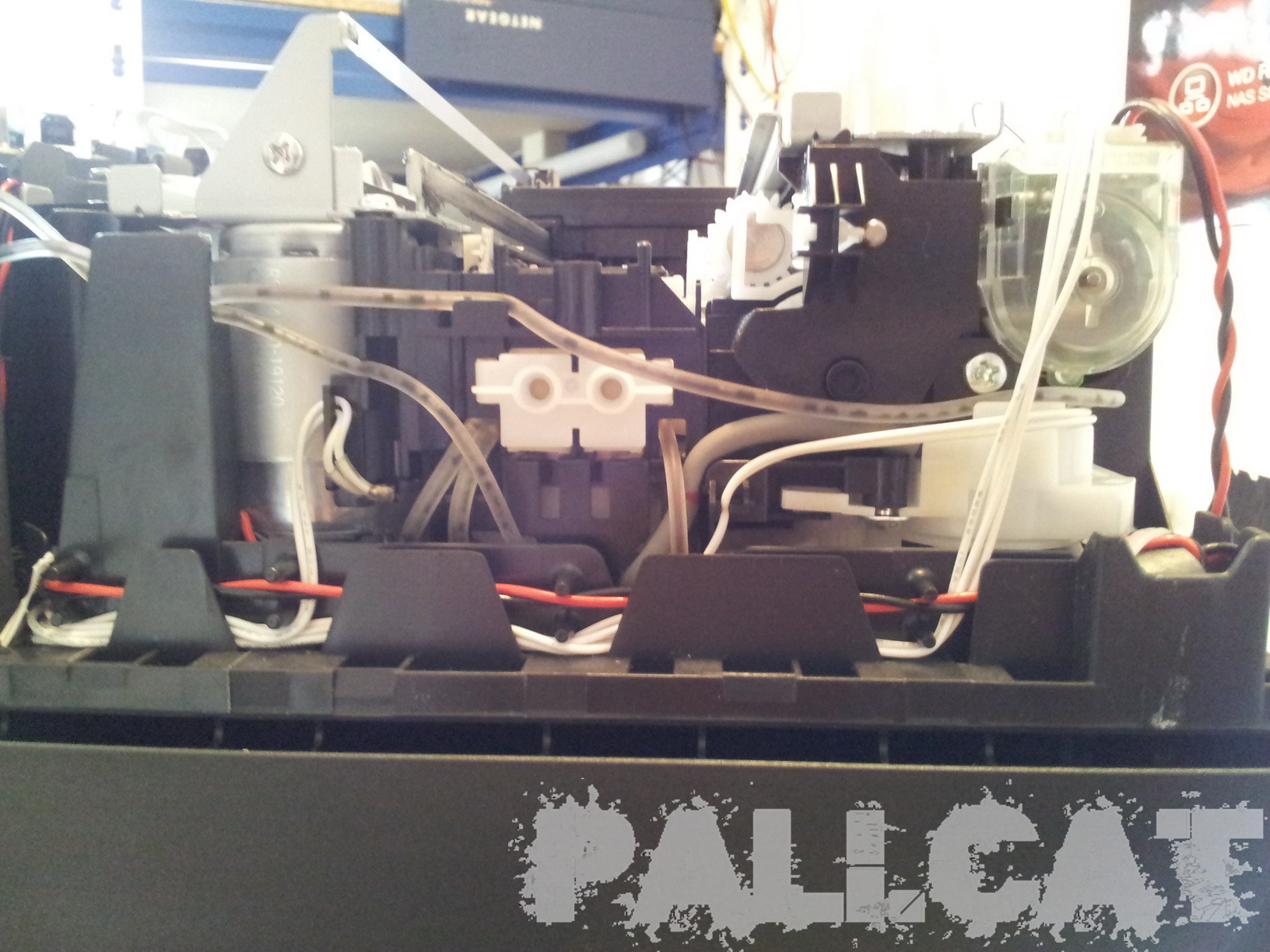
Quan netegem capçals la tinta no s’evapora, es queda en uns dipòsits que amb el temps sobreïxen 

Ara li toca al panell LCD i botonera. 

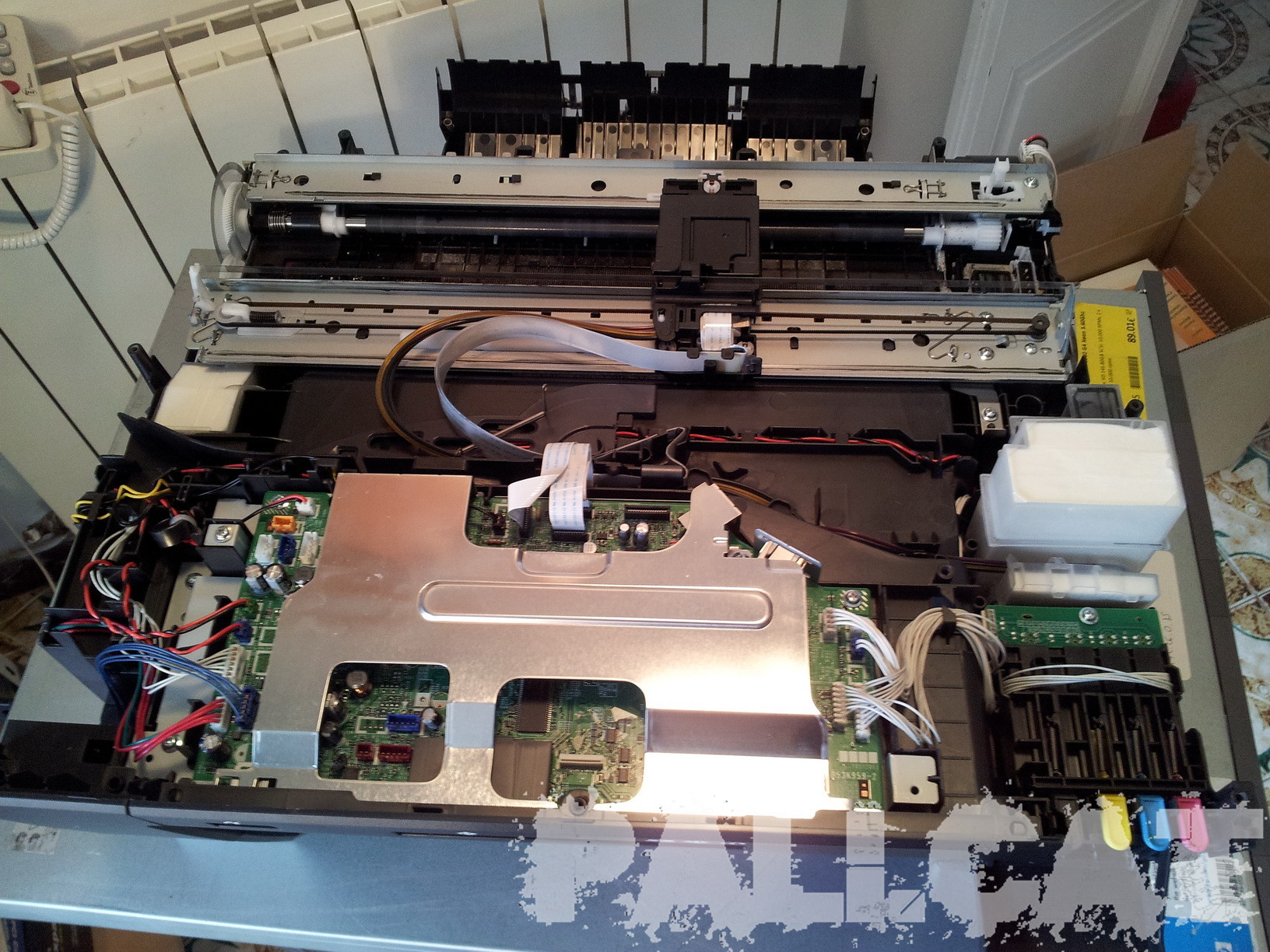
Tot llest, ja tenim fora la carcassa superior.

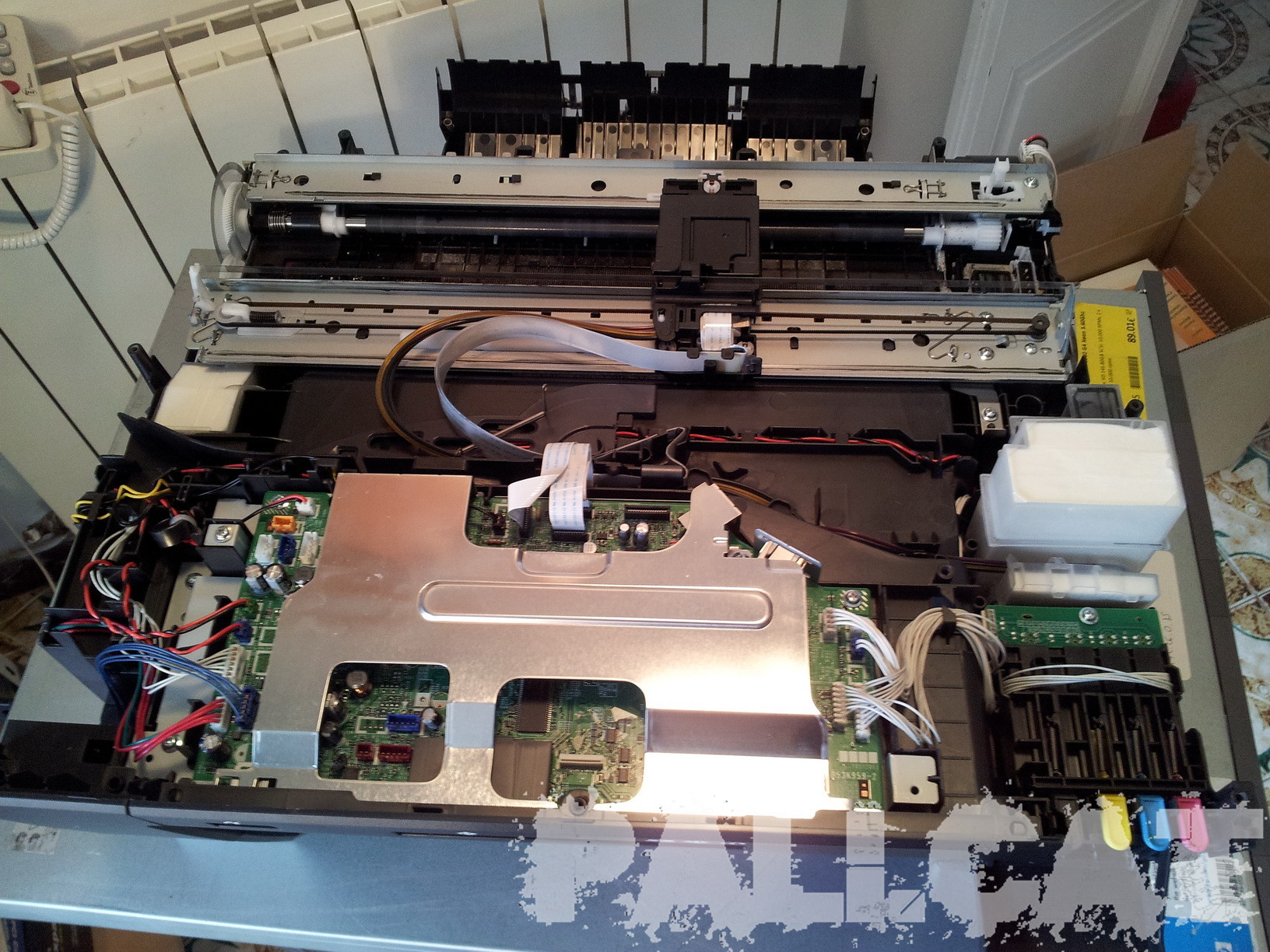
Aquí ja tenim a mà els injectors, com que em faltaven mans i va ser un projecte improvisat no tinc imatges de com passo un drap amb alcohol isopropílic per els capçals netejant la brutícia residual. 
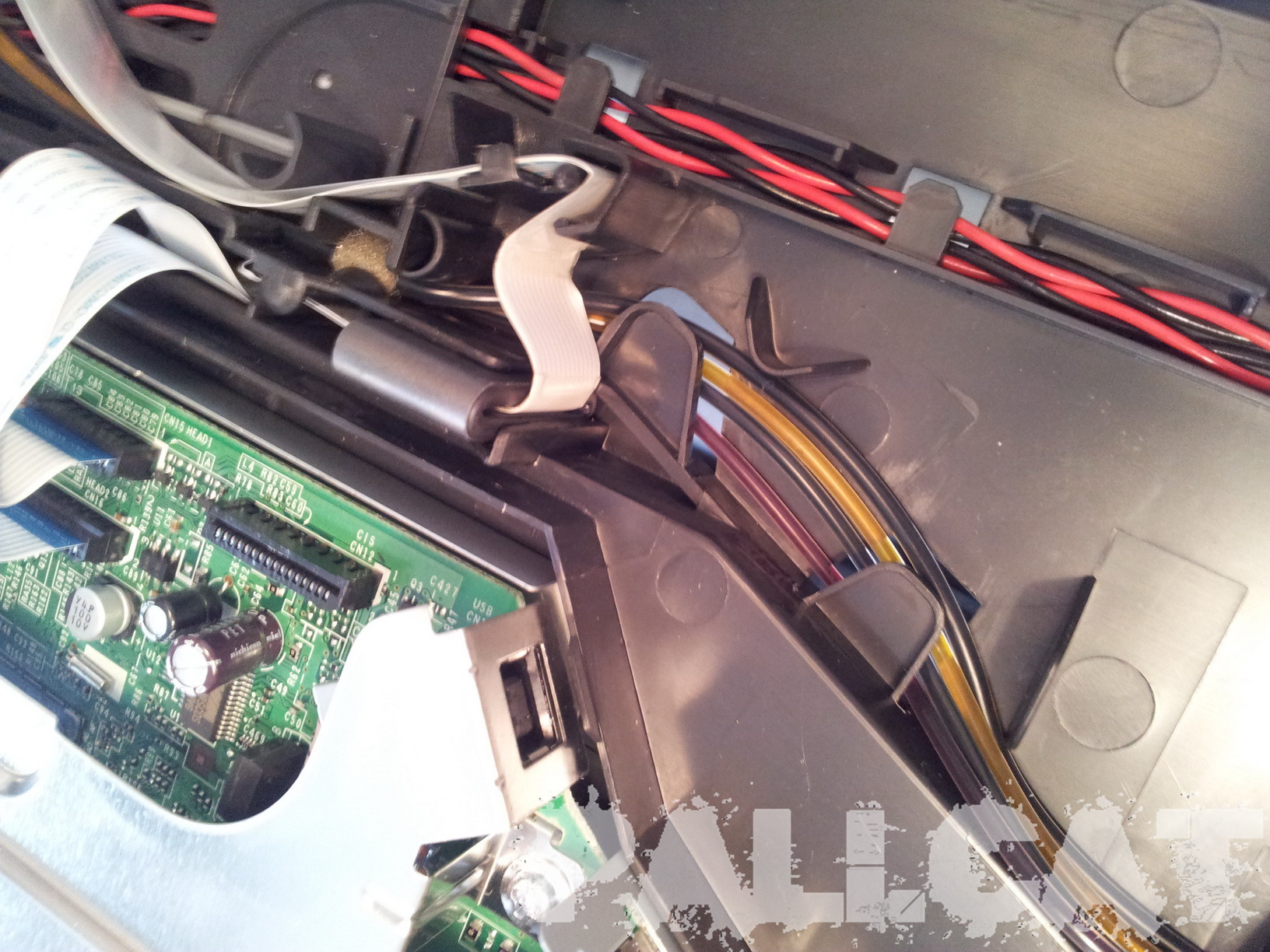
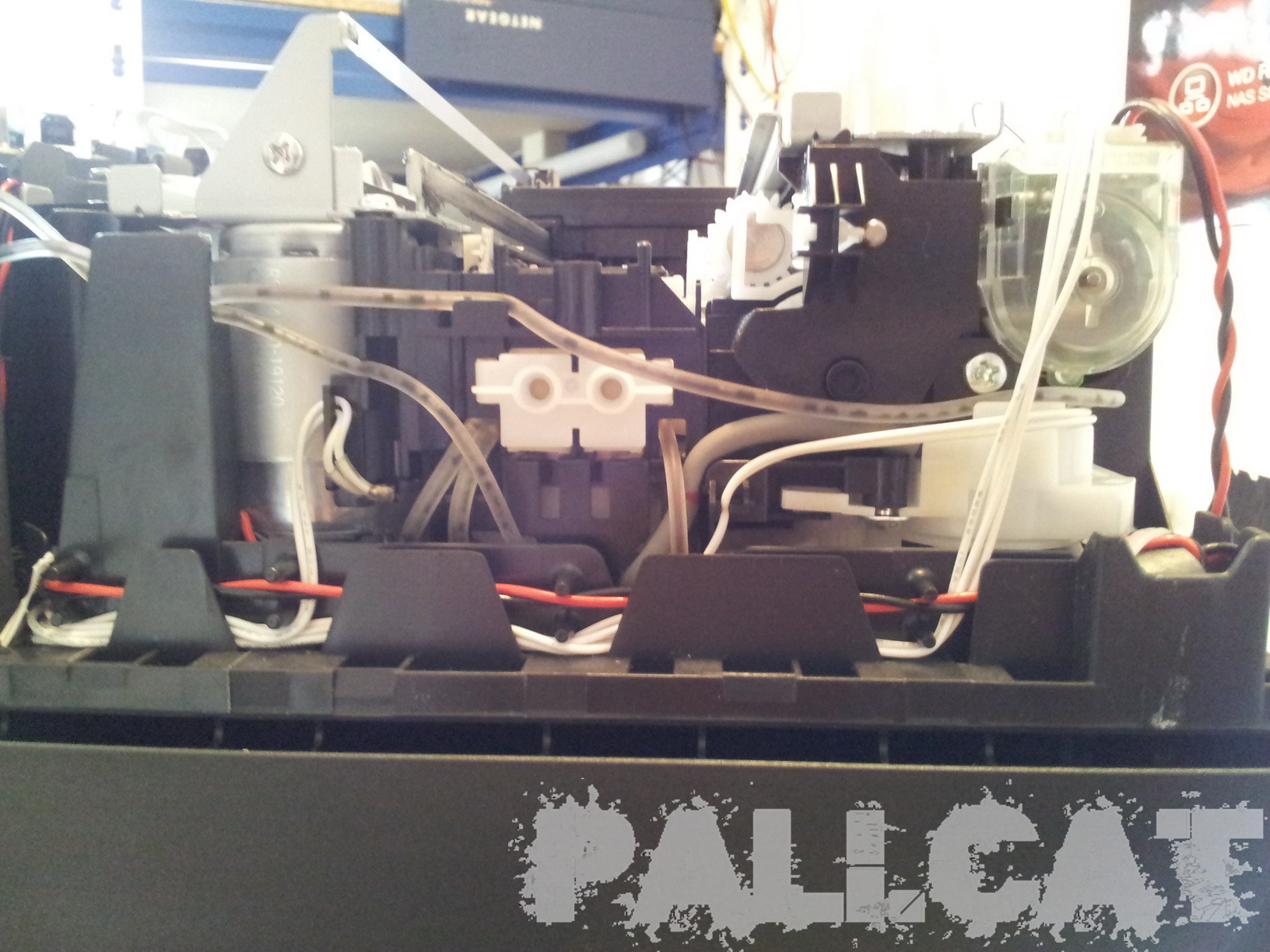
Aquí un detall dels tubs on va el residual d’un dipòsit. 

Els tubs de tinta que transporten des de els dipòsits situats al frontal de la maquina fins al capçal.

Detall del plat magnètic que uso per deixar els cargols, per la meva sort tots els cargols de la impressora excepte els topes de la tapa superior 
Un cop muntat i comprovat que funciona tot correctament, entrem dins el mode manteniment, prement MENU i després *2864 de forma ràpida. 
La pantalla mostra modo manteniment i els 4 botons parpellegen 
Premem les tecles 76 per netejar-ho tot. Un cop acabat premem 99 per sortir. 
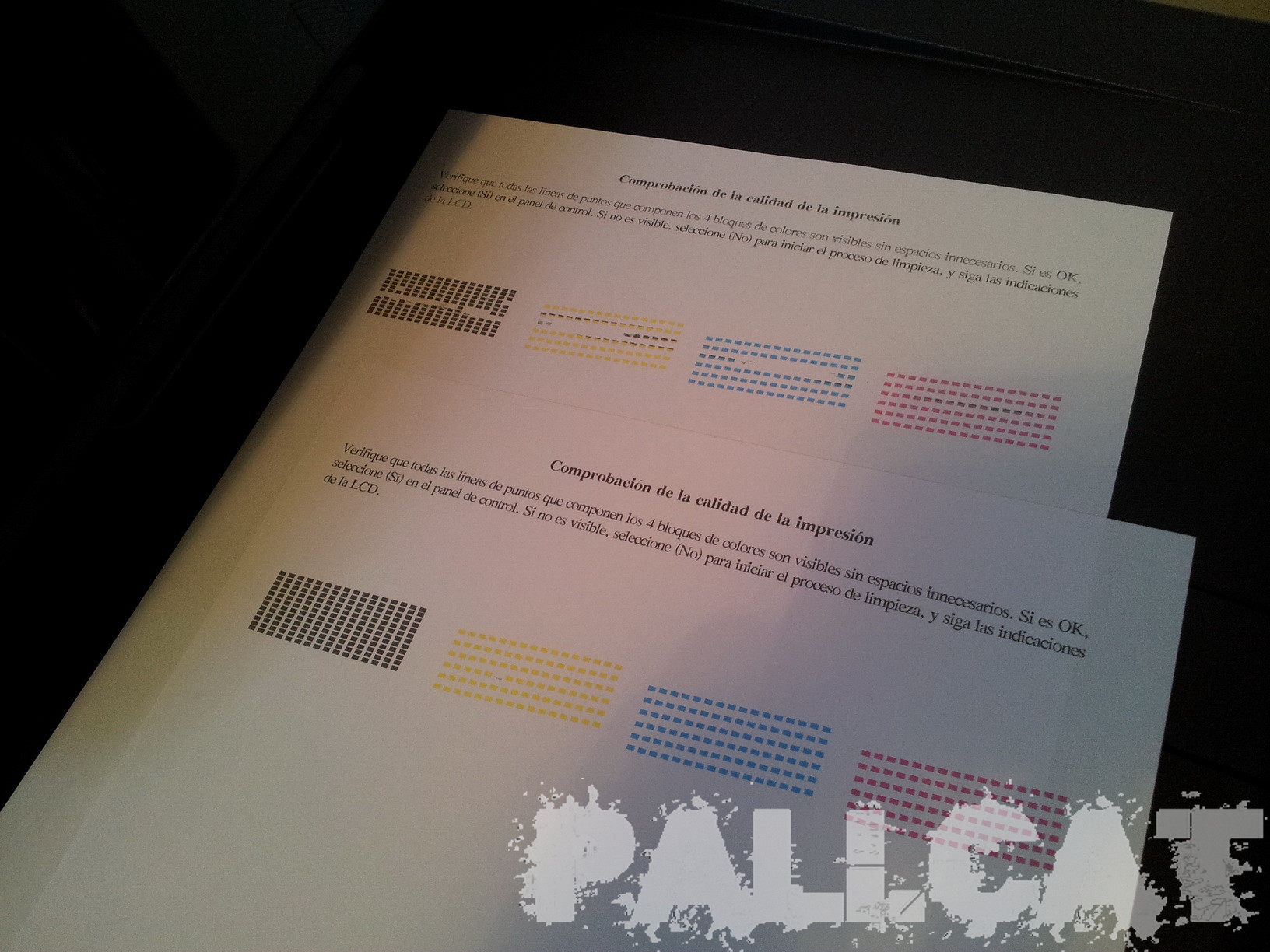
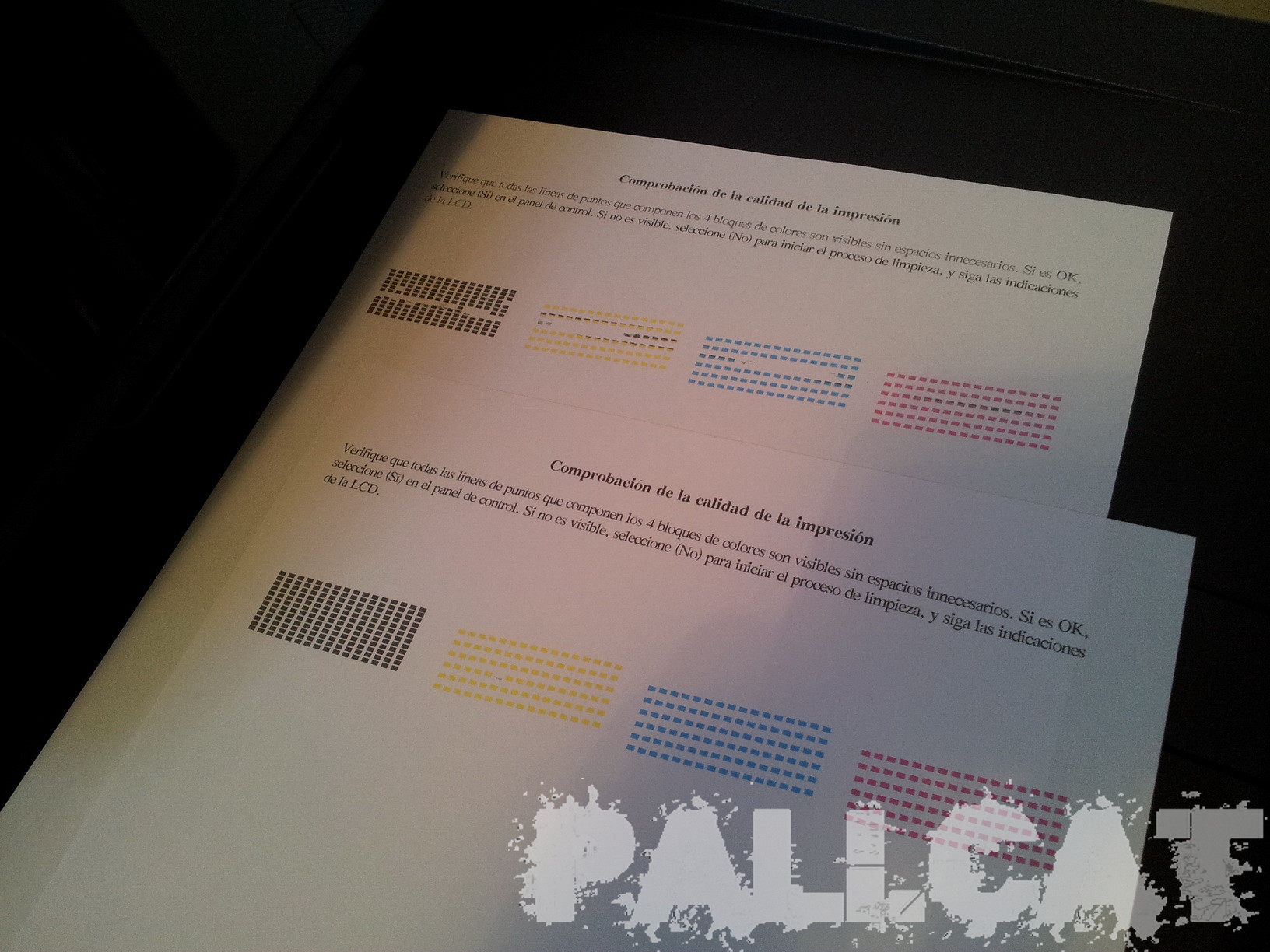
Aquesta imatge es la diferencia entre abans (a dalt) i després (a baix), tot i que la diferencia no es gaire apreciable, cap imatge sortia be de colors.
Això és tot. Espero que os animeu a fer-ho vosaltres i comenteu les vostres experiències.

por Pali | Ene 31, 2014 | Informàtica

Avui començo els innumerables intents per migrar de servidor el meu blog, com a prova per a futures migracions que tinc pendents en un futur pròxim, per tant es possible que de vegades es caigui la web o aparegui com a no disponible.
Ja se que m’estimeu molt i que les visites al blog son tant abundants que crearé pànic a la xarxa per això, però tenia que avisar-ho 🙂
Concretament migraré del meus Multi-Host a CDmon cap a un Multi-Host de GoDaddy més antic, però sense límit.
Pros:
– Preu molt més econòmic (per el preu de hosting 5 dominis a CDmon tinc il·limitats a Godaddy)
– Servidor de hosting compartit amb cPanel, semblant a un VPS
– Gestor d’aplicacions més avançat i amb més opcions que a CDmon
Contres:
– Velocitat de connexió aparentment més lenta (CDmon te els server a Travessera amb Lepant, a Barcelona i Godaddy per Països baixos)
– Atenció telefònica en castellà, amb qualitat de veu pitjor i amb llatinoamericans que no acaben d’entendre be el que dius.
Provarem 😛


por Pali | Oct 24, 2013 | Informàtica
Avui explicaré un procés molt senzill per convertir el nostre CD de Àudio, que posem al cotxe o en una cadena de les antigues a MP3 mitjançant el famós programa d’Apple, iTunes.
Primer de tot obrim l’iTunes en el meu cas la versió 11.1.1.11 sembla broma i tot 🙂
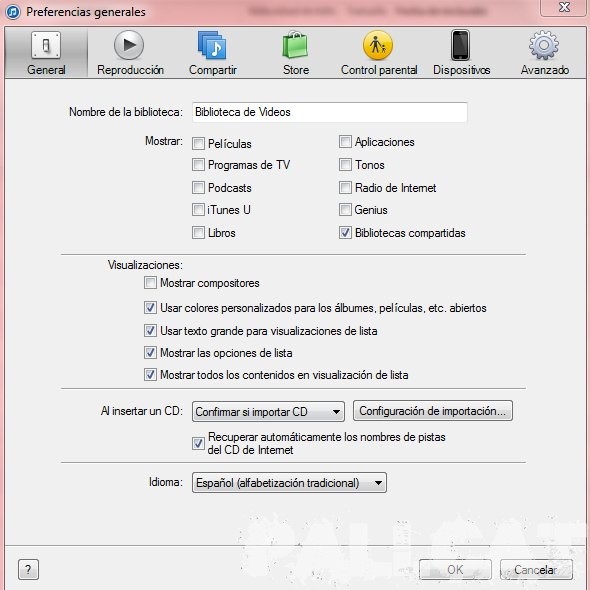
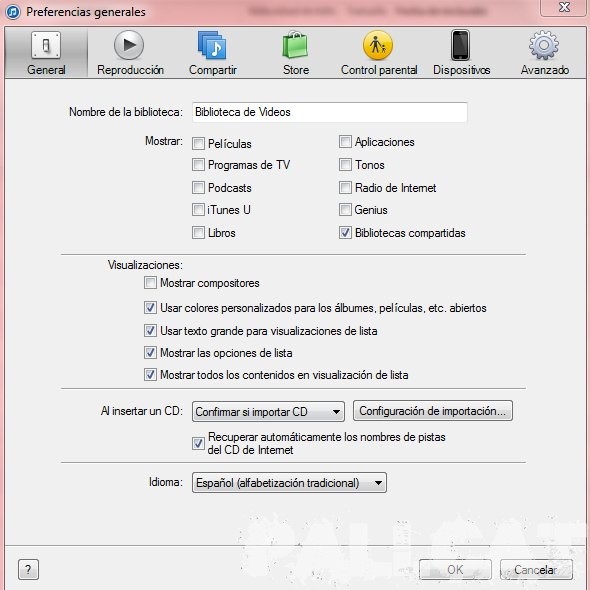
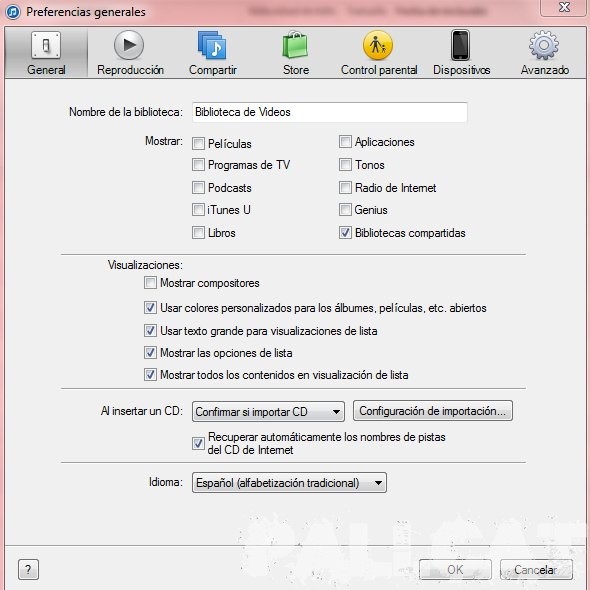
Anem a «Edición» > «Preferencias» o Ctrl+,
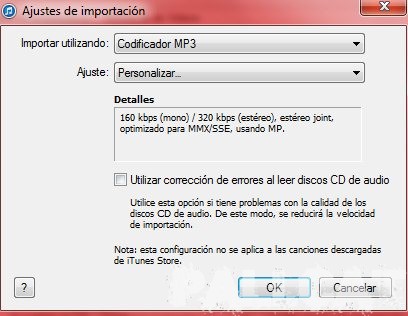
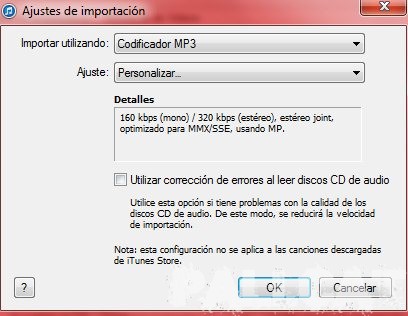
 Anem a «Configuración de importación…»
Anem a «Configuración de importación…»

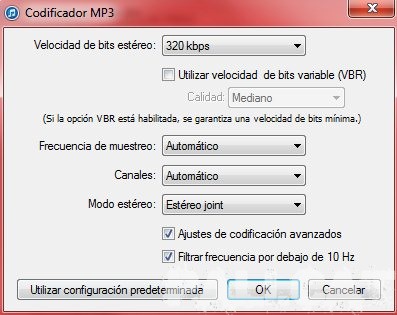
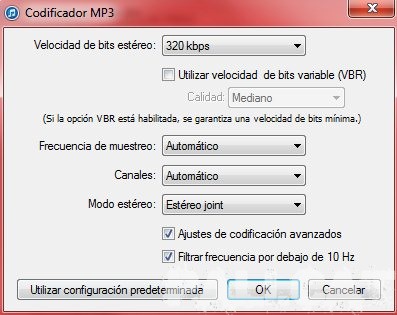
Posem el «Ajuste» en «Personalizar…» i escollim 320 kbps per aprofitar al màxim la qualitat del nostre CD
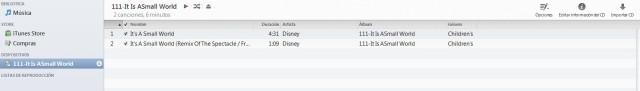
 Un cop configurat ja estem preparats per importar el nostre CD. Posem el CD a la disquetera, en aquest cas un CD de bandes sonores de Disneyland Paris, Its Is a Small World.
Un cop configurat ja estem preparats per importar el nostre CD. Posem el CD a la disquetera, en aquest cas un CD de bandes sonores de Disneyland Paris, Its Is a Small World.

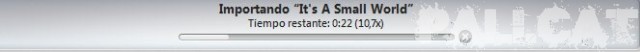
Ara dalt a la dreta cliquem «Importar CD» >> «Ok» i començarà a importar-lo.
Veureu a la pantalla central que sortirà una barra de progrés amb cada cançó, fins que sentim el típic sorollet d’Apple, «tororí», ja ho tenim.
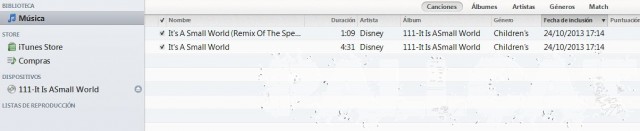
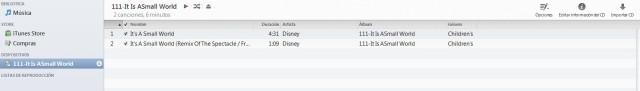
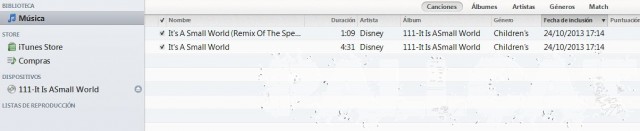
 Un cop el tenim dins, només cal que anem a la nostre biblioteca de música i busquem el nom del nostre CD, en aquest cas It’s a Small World.
Un cop el tenim dins, només cal que anem a la nostre biblioteca de música i busquem el nom del nostre CD, en aquest cas It’s a Small World.
 Aquestes cançons que veiem aquí ja son les internes del nostre ordinador i per tant en format MP3. Ara només cal que fem clic dreta sobre la cançó i ja la podrem copiar.
Aquestes cançons que veiem aquí ja son les internes del nostre ordinador i per tant en format MP3. Ara només cal que fem clic dreta sobre la cançó i ja la podrem copiar.
Compte amb que no la podeu enganxar directament en un dispositiu extraible, com un MP3 o el mòbil, primer teniu que enganxar les cançons en una carpeta al vostre escriptori, i d’allà a el vostre dispositiu. És un mètode que utilitza iTunes contra la «pirateria» o contra els MP3 que no són de Apple.
Espero que os hagi servit,
por Palisandro David Ganez | Jun 7, 2013 | Informàtica
Com alguns ja sabreu i altres no, aprofito per promocionar-me en aquesta nova etapa de la meva vida professional. Tot això ara fa que desprès de treure’m la llicencia fiscal del IAE 845, l’única que s’adiu a aquest tipus de feina, la idea és convertir la meva passió i experiència en quelcom més professional, podent-me dedicar a vendre els meus serveis i coneixements. Tant donant classes, reparant ordinadors, venent-ne i amb la part del famós núvol, el hosting. Os faig cinc cèntims d’aquesta última secció en la que sortiran moltes cosetes que podem aprendre tots.
Des de sempre m’ha agradat molt el tema del hosting ( espai web i eines on és dipositen les pàgines web ) i ja vaig començar «trapicheando» amb el més barat, GoDaddy. Allà vaig comprar per 3 anys i em va costar uns 140€. Allà he anat posat les proves de tot el mon que ha passat per davant, més les meves que son molt nombroses. El problema de GoDaddy es que és una empresa extrangera, i per tant, l’atenció i el servei no és el mateix.
Per començar per el bon peu, vaig confiar en CDmon, per proximitat, ja que tenen les oficines a Malgrat de Mar, tenia bones referències de gent que hi te les webs i l’atenció telefònica és excel·lent. Com a contrapartida no tenen servidors, els subcontracten a una empresa de Barcelona, de la qual la web no diu gaire cosa, però veig que estan a prop de casa meva i tenen un edifici propi, l’empresa és diu Adam. Tot això no ho posa a la seva pàgina web, però fent una mica d’investigació veus que arriba als servidors d’aquesta empresa. El problema de tindre dues empreses, és que per detectar el problema i per arreglar-lo afegeixes temps, suposadament. A part a CDmon no tenen plans per resellers de hosting, només per clients finals, cosa que dificulta les passes en les que vull caminar i els plans «multi-host» no s’amplien al ritme dels plans normals, per tant no pots guanyar re en aquest cas a no ser que agafis un VPS o Dedicat. De moment en 3 mesos ja he tingut una caiguda en tots els meus dominis de 5h en Dilluns al matí, osea, hora punta.
Altre part de la baralla se l’emporta Dinahosting, una empresa amb els mateixos comentaris positius que CDmon, però que a més si està pensada per Resellers en una part, tenen servidors propis i l’atenció de moment també ha sigut exquisita. A part tenen un panell de control propi més interactiu i els preus més competitius en aquest aspecte. Per tant, sembla que les noves vies obriran camins cap a terres del nord.
por Palisandro David Ganez | May 22, 2013 | Programació
Estic treballant per solucionar totes les imatges que s’han perdut al fer la migració, disculpeu les molèsties. Es possible que el sistema de seguretat us bloquegi per intentar accedir a imatges que ja no estan al sistema.

por Pali | May 2, 2013 | Informàtica
Bon dia!
Avui m’he proposat instal·lar una extensió, que proporciona uns menús molt interessants i que alguns els trobareu més que necessari. No dic que no comporti feina, però el resultat pot tenir molt bona vista. Os deixo l‘exemple des de la seva pàgina web sobre jQuery Drop Down Mega Menu
Aquest menú és en forma de Giny, per tant tindrem que inserint codi per poder-lo substituir per el nostre pobre menú de sèrie de Twenty Twelve.
També podeu veure el seu magnífic tutorial de com fer-ho i personalitzar amb les imatges, tal i com surt a la seva web amb els cotxes.
No obstant, i com que m’agrada fer les coses per mi mateix, i amb les meves instruccions, que les descric a continuació:
Primer pas
Anem a Extensions > Afegeix i busquem «jQuery Mega Menu». L’instal·lem i no cal que fem res més.
Segon pas
Tenim que afegir una nova zona per Ginys per posar allà el nostre menú.
Anem a Aparença > Editor i seleccionem l’arxiu «Funcions del tema (functions.php)»
Aquest tema concretament, te una secció especial separada per afegir zones de Ginys, per això cercarem la següent frase
function twentytwelve_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'twentytwelve' ),
'id' => 'sidebar-1',
'description' => __( 'Appears on posts and pages except the optional Front Page template, which has its own widgets', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'First Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-2',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-3',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
Allà veurem un total de 3 zones, la Principal, La primera de pàgina i la segona. Just abans del tancament de «}» tenim que inserir la nostre zona nova, quedant de la següent forma.
register_sidebar( array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-3',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
/**
* Pali 2013-05-02
* Afegint menu jQuery Drop Down Mega Menu
*/
register_sidebar(array(
'name' => 'Menu jQuery Drop Down Mega Menu',
'id' => 'sidebar-4',
'description' => 'Zona per posar el nostre menu xupiwai',
'before_widget' => '<div id="menu-jquery-drop-down-mega-menu-widget">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
));
}
Com podeu veure, sempre m’agrada posar anotacions dins del codi, per saber quan i per que vaig inserir aquesta modificació, a part de fer el turorial 🙂
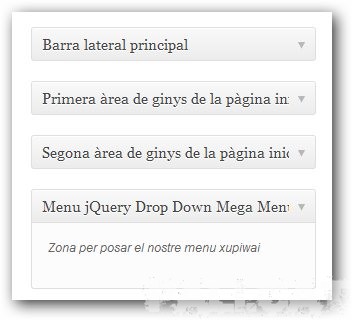
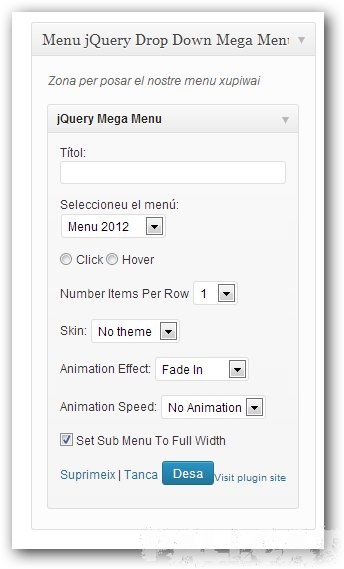
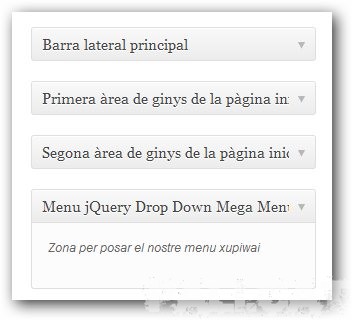
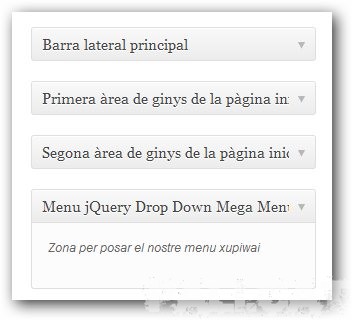
Així que ja podrem anar a la zona de Ginys i veure això

Acte seguit només ens queda, visualitzar aquesta zona de Ginys a la capçalera del nostre tema.
Tercer pas
Dons ara ens dirigim a Aparença > Editor i anem a modificar l’arxiu «Capçalera (header.php)»
Un cop dins busquem el menú del tema
<nav id="site-navigation" class="main-navigation" role="navigation">
<h3 class="menu-toggle"><?php _e( 'Menu', 'twentytwelve' ); ?></h3>
<a class="assistive-text" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</nav><!-- #site-navigation -->
I el substituïm per el nostre, o en altre cas, el comentem de forma que deixi de funcionar.
A mi m’agrada deixar els dos funcionant mentre configuro les coses, de forma que pugui anar provant sense perdre la funcionalitat del segon. L’únic que pot passar es que tingui dos barres de menú seguides.
Ara afegim el codi de la zona de Ginys
<!-- Pali 2013-05-02 Afegint menu jQuery Drop Down Mega Menu -->
<?php /* Widgetized sidebar */
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('menu-jquery-drop-down-mega-menu') ) : ?>
<?php endif; ?>
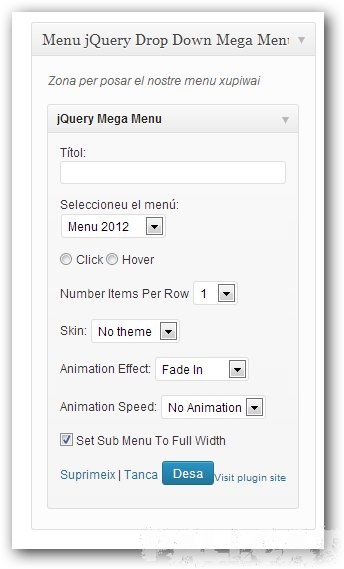
Un cop tenim això ja podem anar a Aparença > Ginys i afegir la primera prova.
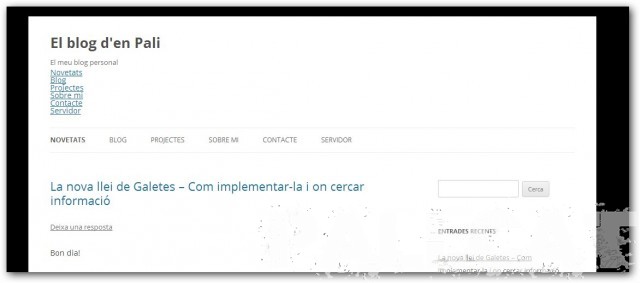
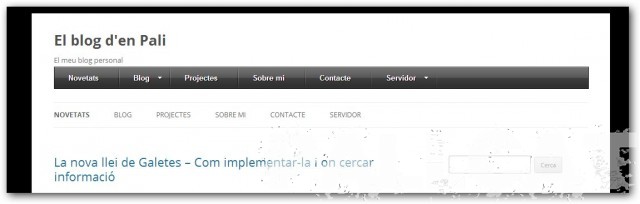
 I l’efecte sobre la pàgina de portada del meu web
I l’efecte sobre la pàgina de portada del meu web
 Un cop tenim això, ja veiem que funcionen els dos menús, un es veu d’una forma i l’altre d’un altre xD. Podem inhabilitar el d’origen simplement anant a Aparença > Menús i al desplegable de «Menú Principal» i creant un menú sense cap opció..
Un cop tenim això, ja veiem que funcionen els dos menús, un es veu d’una forma i l’altre d’un altre xD. Podem inhabilitar el d’origen simplement anant a Aparença > Menús i al desplegable de «Menú Principal» i creant un menú sense cap opció..
Modificant 4 opcions del Giny, podem veure com queda semblant al de sota, però amb un acabat millor, ara be caldria configurar els marges ja que queda enganxat a la capçalera, tot és posar-s’hi.

Ara és qüestió de personalitzar aquest menú a l’infinit fins el punt que ens agradi. Fins arribar a l’exemple dels cotxes, falta, però això ja us ho deixo a vosaltres. No descarto per això ampliar aquest tutorial explicant com ho he aconseguit, si ho aconsegueixo, ajajaj
Bona tarda

 Primer traiem les safates de paper
Primer traiem les safates de paper Pas següent obrir la tapa i desconnectar els cables, tot buscant treure la tapa superior
Pas següent obrir la tapa i desconnectar els cables, tot buscant treure la tapa superior

 Ara li toca al flex de la dreta. Va a pressió, no porta ni clip per enganxar-lo.
Ara li toca al flex de la dreta. Va a pressió, no porta ni clip per enganxar-lo.