
por Pali | Ago 9, 2012 | Informàtica
Bon dia gent!
Avui faig aquest minitutorial per la gent que necessiti migrar una instal·lació de WordPress de local a servidor remot i viceversa. Agafant les parts que convinguin de la mateixa forma per migrar de carpeta, etc.
Després de molts intents i de anar aprenent a base que intentava, no comprenia on estaven les meves errades, però amb el temps aprens dels errors, o no, i al final si no et dones per vençut ho aconsegueixes. Aquest tutorial està basat en la informació de desenes de pàgines i blogs on expliquen en pocs passos com fer-ho i que després de segur-los, no aconseguir-ho. A tot això donar les gràcies a un blog, del qual he tret la majoria de sentencies certes, i per el que explica, en un cas similar al meu. Un cop aprés el procediment i donat que la meva migració te algun secret més passo a posar fi a l’agulla.
En el cas particular que utilitzarem en aquest tutorial és al revés del normal, de remot a local, la importància d’aquesta dada es poca ja que nomes afecta en les substitucions que explicarem més endavant, que seran a l’inversa.
Informació prèvia:
A dia del turorial la versió utilitzada de WP és la 3.4.1-ca
El servidor local és un WAMP
Utilitzarem la interfaç de phpMyAdmin
És recomanable desactivar les extensions abans de fer el procés. També el JetPack
En aquest cas utilitzem un Tema personalitzat amb ePanel, amb el que te alguna complicació afegida
També vam definir la carpeta «wp-content/uploads» com a «arxius», cosa que tinc pendent arreglar.
També te enllaços permanents (permalinks) personalitzats, cosa que tinc pendent arreglar.
Pas 1:
El primer pas tracta d’exportar la base de dades del nostre WP. Per fer això anirem al nostre panell de gestió de SQL, en el meu cas és phpMyadmin.
– Anem a la nostre base de dades on està WP, en aquest cas del servidor REMOT

Pas 2:
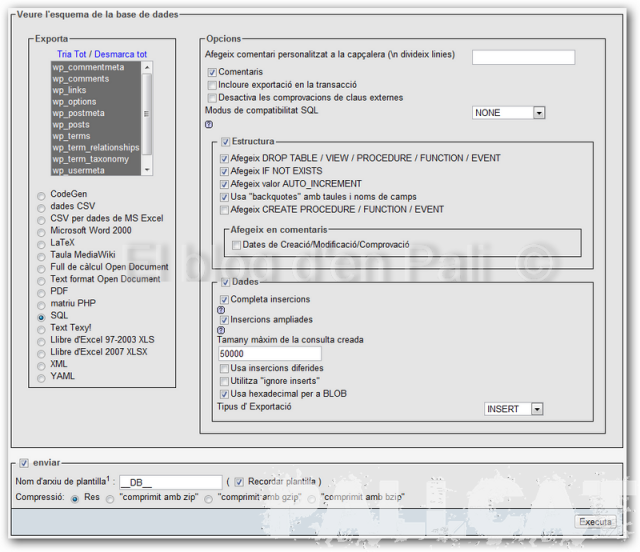
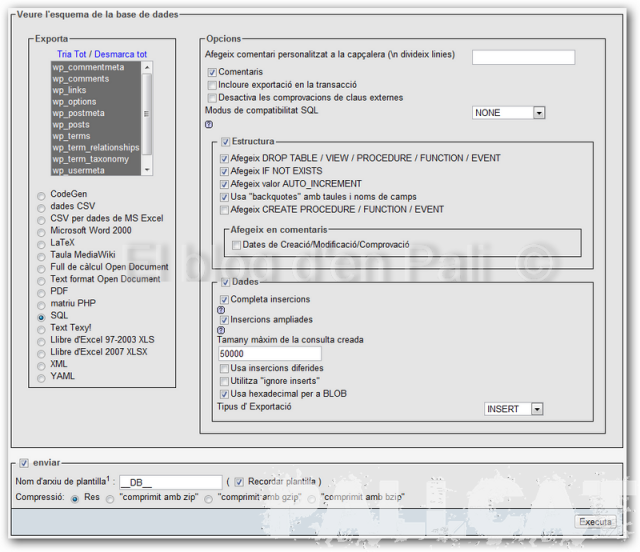
Anem a la pestanya «Exporta».
Molt important marcar TOTES les taules
Marcar la opció de «Afegeix DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT»
Definim un nom per la exportació i premem «Executa»

Amb això tindrem un arxiu amb extensió .sql que ens servirà posteriorment.
Pas 3:
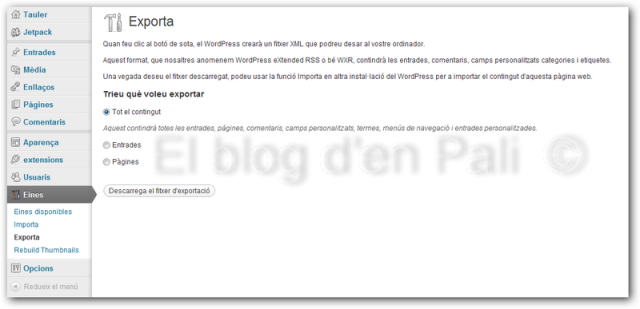
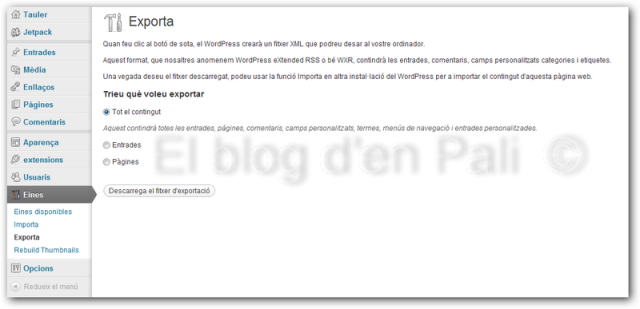
Ara anem dins el nostre WP i utilitzarem la eina «Exporta»
Clickem a «Descarrega el fitxer d’exportació» i obtindrem un fitxer en format .xml

Pas 4:
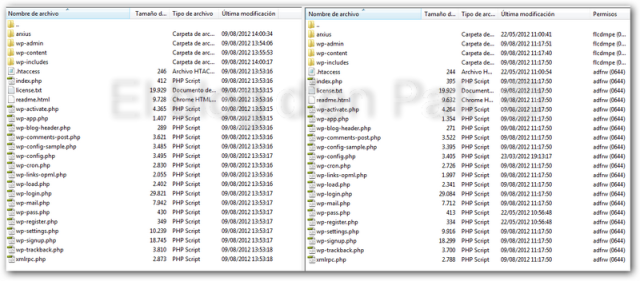
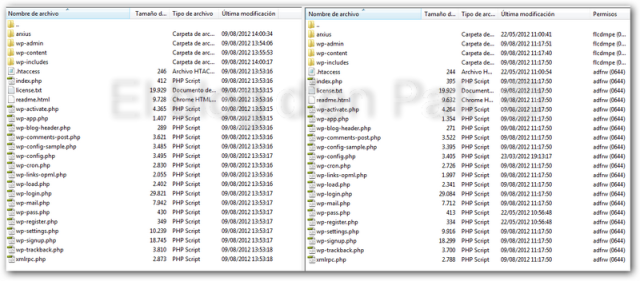
Ara toca fer el backup per FTP de les nostres carpetes. Jo per costum recomano copiar tot el contingut integre, ja que d’aquesta forma tindrem un backup sencer del nostre blog. Com a programa FTP utilitzarem FileZilla
Esquerra local, dreta remot

Ara un cop hem recopilat totes les dades, ja podem començar la nostre migració.
Pas 5:
Ara tenim totes les dades del nostre blog en REMOT, procedim a muntar el nostre WP en LOCAL
Primer tenim que instal·lar la mateixa versió del nostre blog, en aquest cas la 3.4.1-ca al servidor local.
No m’entretindré en aquest passos ja que considero que no es del que toquem en aquesta guia. A grans trets, ens baixem la instal·lació, copiem el contingut a la nostre carpeta local ( C:wampwwwwordpress ).
Ara anem al nostre phpMyAdmin i creem la base de dades, a mi per comoditat a l’hora de modificar el wp-config.php, utilitzo les mateixes dades i usuari del qual vinc, del servidor REMOT. Per tant crearem l’usuari amb la mateixa contrasenya i amb el mateix nom de base de dades, en aquest cas «fea3861d0_1962bc»

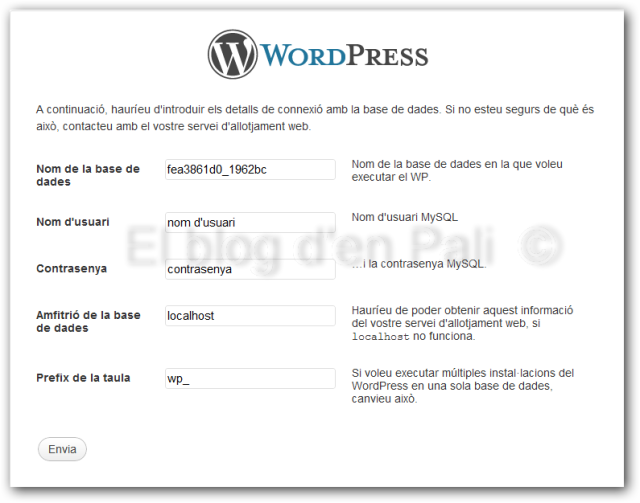
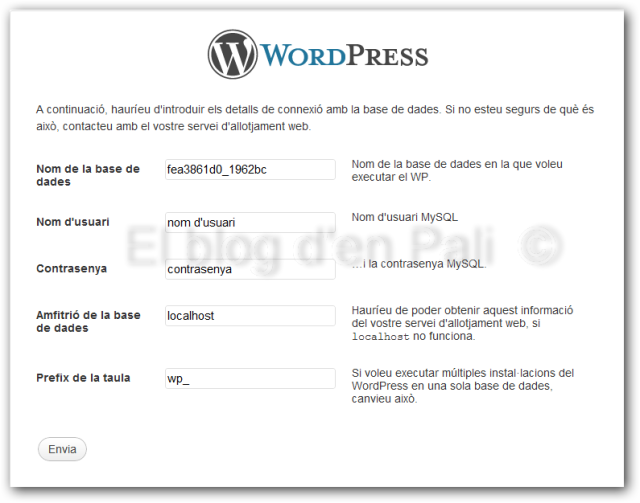
Ara procedim a instal·lar el WP

Un cop aquí i com ens demana el formulari, entrem dins de la nova instal·lació de WP per comprovar que tot funciona correctament. Sí és el cas, podem seguir.
Pas 6:
Ara anem a la nostre copia del WP REMOT i copiem la carpeta «wp-content» sobreescrivint la instal·lació nova en LOCAL
En el nostre cas també la carpeta modificada «arxius»
Un cop fet entrem dins del nostre WP LOCAL i anem a «Aparença > Temes» i activem el nostre Tema personalitzat.
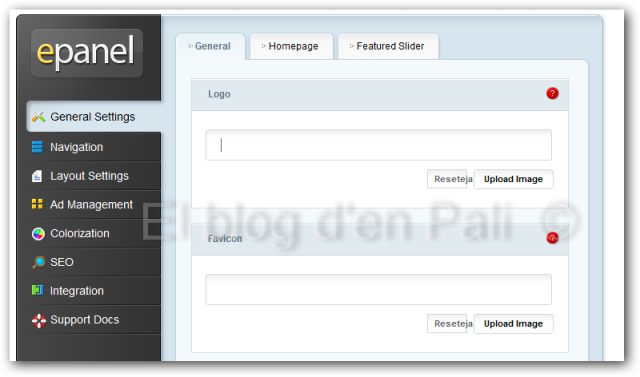
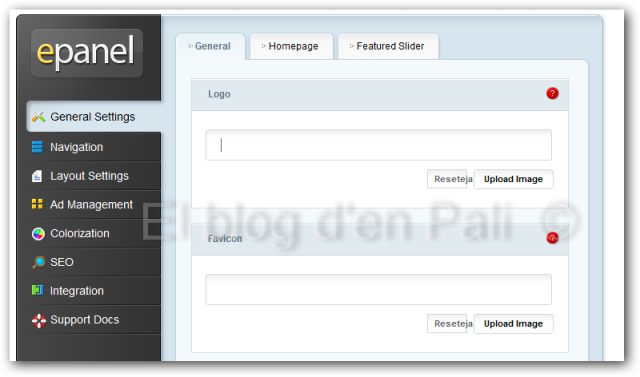
En el cas del ePanel, entrem i guardem sense fer canvis, així desapareix el cartell d’advertència.

Pas 7:
Ara toca importar les nostres dades del servidor REMOT a la instal·lació LOCAL
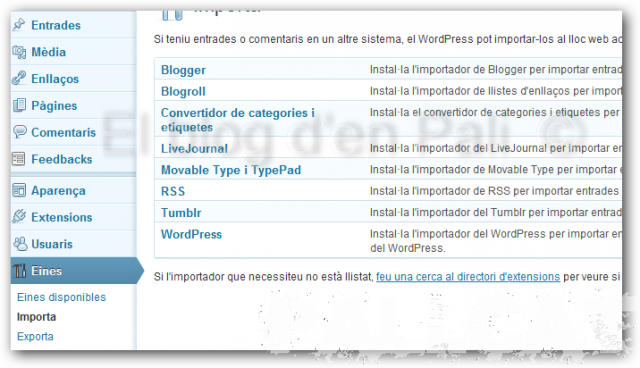
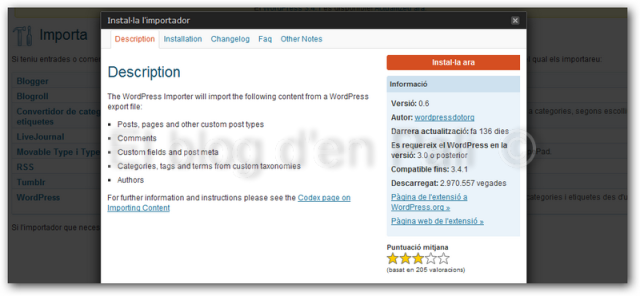
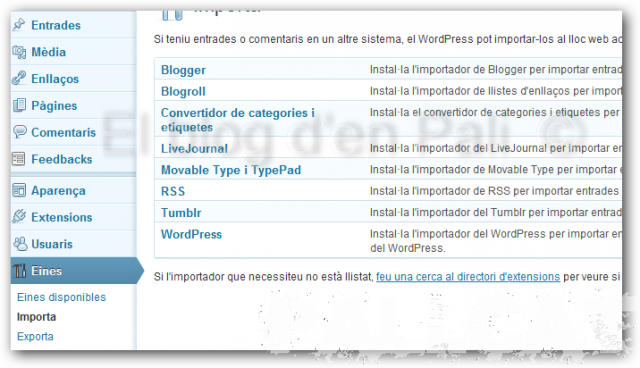
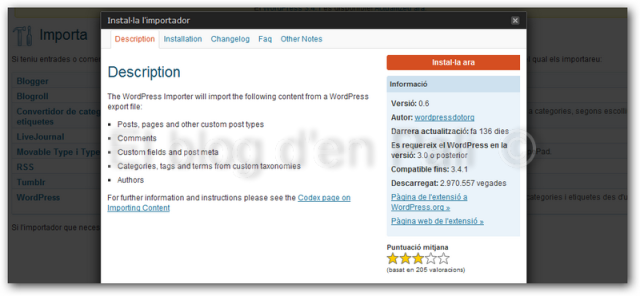
Primer dins del Tauler de WP anem a «Eines > Importa» i ens apareix això

Com que el que volem importar és un WordPress cliquem sobre seu i ens apareix per instal·lar l’importador

L’instal·lem i seguim el procés.
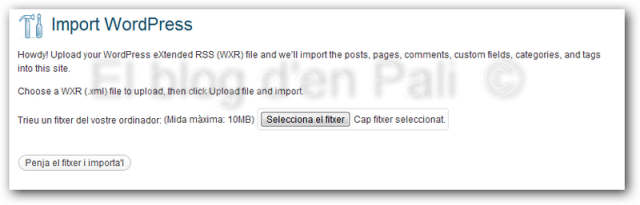
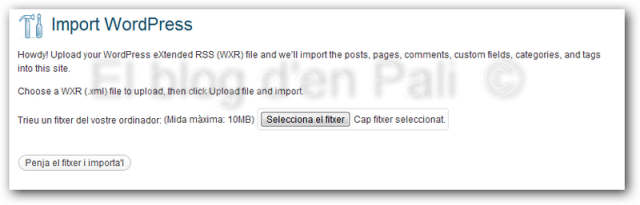
Click sobre «Activa l’extensió & Executa l’Importador» i ens apareix la següent pantalla

Seleccionem el fitxer *.xml que em exportat abans
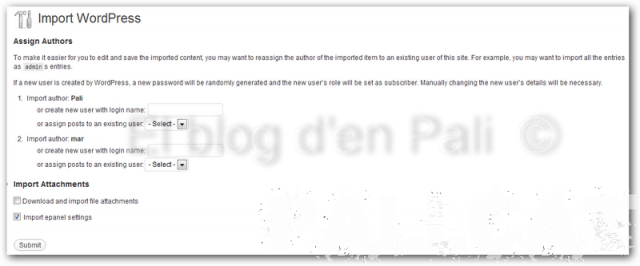
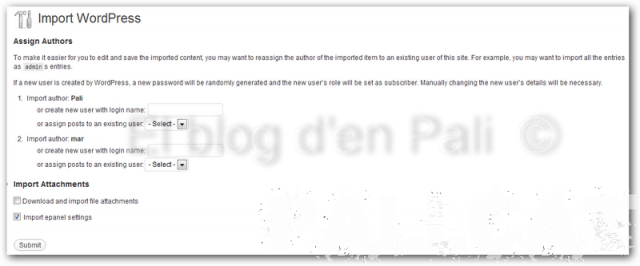
Al pujar el fitxer ens apareix això

En aquest cas tenim dos usuaris, Pali i Mar i una opció al final per restaurar les opcions del ePanel.
No marquem els adjunts ja que els hem copiat a la carpeta «wp-content» en el pas 6.
Click >»Submit»

Amb això tindrem una part feta, però aquest procés no és precisament una importació en tota regla, ja que deixa moltes coses de banda per el que la feina no s’ha acabat.
Pas 8:
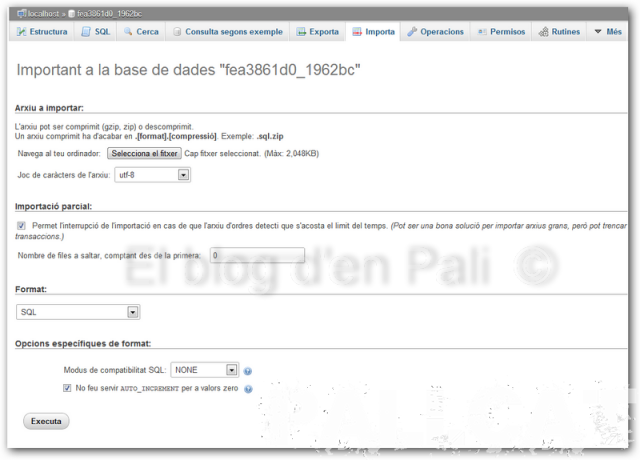
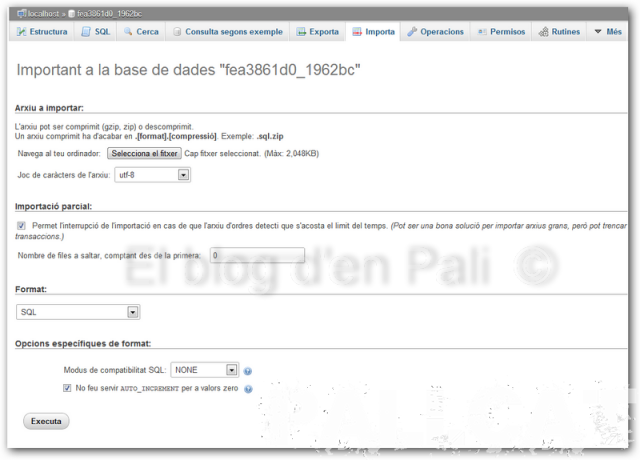
Ara toca importar la base de dades del REMOT a LOCAL. Anem al nostre phpMyAdmin i dins la base de dades «fea3861d0_1962bc»

Seleccionem el arxiu *.sql i executem

Ara ens queda molt poc ja, tenim el nostre blog amb les entrades i tot el contingut, però els enllaços apunten encara a la direcció del servidor REMOT, per tant tenim que canviar-los a LOCAL.
Pas 9:
Anem al nostre phpMyAdmin LOCAL, ens posicionem sobre la taula en qüestió «fea3861d0_1962bc» i clickem la pestanya SQL. Tenim que reemplaçar de la taula «wp_posts» i «wp_options» certs valors i ho farem mitjançant una consulta SQL.

Primer anem a modificar la taula «wp_posts» i al requadre de la consulta escriurem el següent. La primera instancia redirecciona la subtaula «guid» i la segona la «post_content» per que apuntin al lloc correcte, a la direcció LOCAL
UPDATE wp_posts SET guid = REPLACE(guid, 'http://www.webantiga.cat','http://localhost/wordpress');
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://www.webantiga.cat','http://localhost/wordpress');
Un cop fet això i si tot ha anat correctament apareixerà algo semblant això, amb diferents nombres clar, depenent de les entrades del nostre blog.
UPDATE wp_posts SET guid = REPLACE(guid, 'http://www.webantiga.cat','http://localhost/wordpress');
# MySQL ha retornat un conjunt buit (p.e. cap fila).
# 678 files afectades.
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://www.webantiga.cat','http://localhost/wordpress');
# MySQL ha retornat un conjunt buit (p.e. cap fila).
# 309 files afectades.
# MySQL ha retornat un conjunt buit (p.e. cap fila).
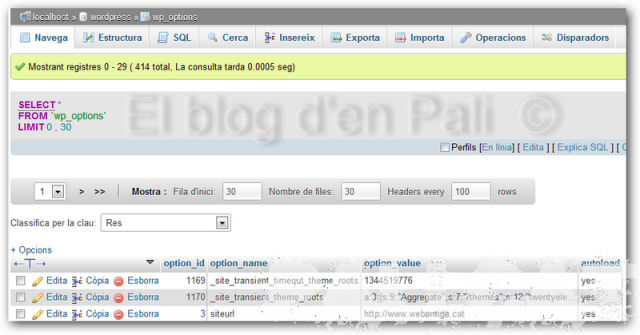
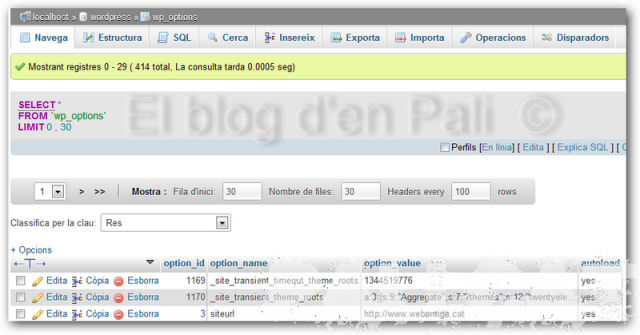
Fet això anem a modificar la taula «wp-options». La obrim i naveguem dins la taula
Ens posem sobre el «option_name» siteurl i modifiquem el «option_value» clickant sobre el text el qual volem editar

Aquí canviarem per «http://localhost/wordpress» que és on hem instal·lat el nostre blog en LOCAL
Ara farem el mateix amb els «option_name»
home

i com que tenim el ePanel també amb el
aggregate_favicon

et_images_temp_folder ( que utilitza ruta absoluta = C:wampwwwwordpressarxiuset_temp

aggregate_logo

Un cop fet això el blog ja tindria que estar funcionant perfectament.
Pas 10: (si heu tocat els permalinks o media)
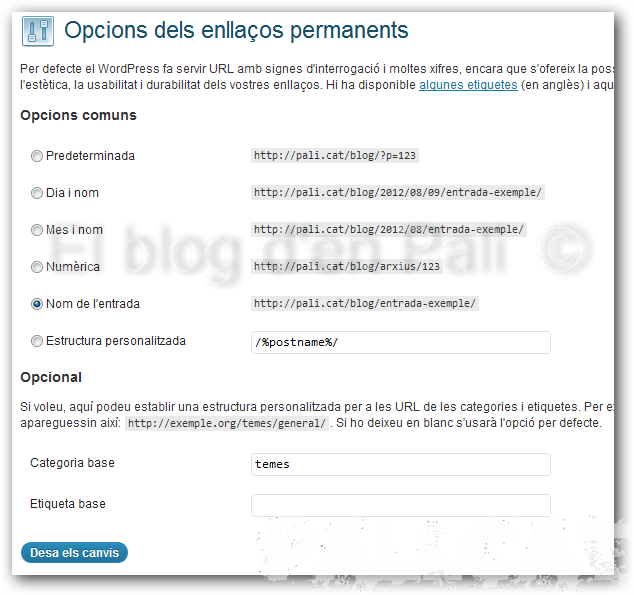
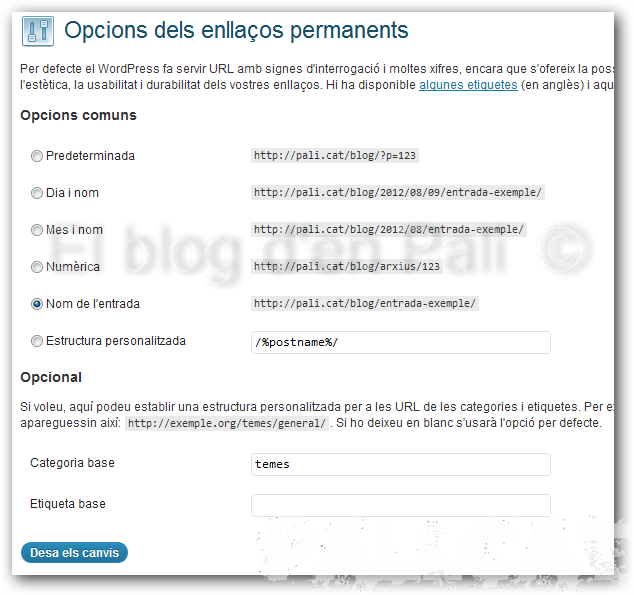
Tot tindria que funcionar, no obstant jo me trobat amb alguns problemes amb els enllaços permanents, i els temes, ja que acostumo a fer el següent canvi a «Opcions > Enllaços permanents»

i això després de la migració em condueix a un error 404, que ens diu que no troba la ruta correcte.
Per evitar això tenim dues opcions
A: Tornar a posar la forma predeterminada dels enllaços
B: Buscar alguna Extensió que ens faci la feina.
En el cas A perdem tota la feina que hem fet parlant qüestions de SEO a més de la feina que hem perdut amb la creació de enllaços personalitzats.
En el cas B, si trobem el que ens faci la feina (provaré i si trobo algun ho notificaré al post) tot seguirà com abans i corregirà els errors.
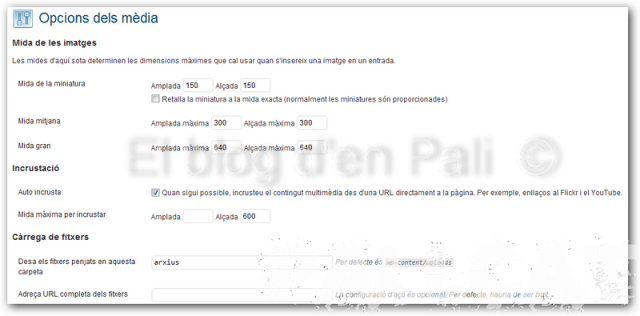
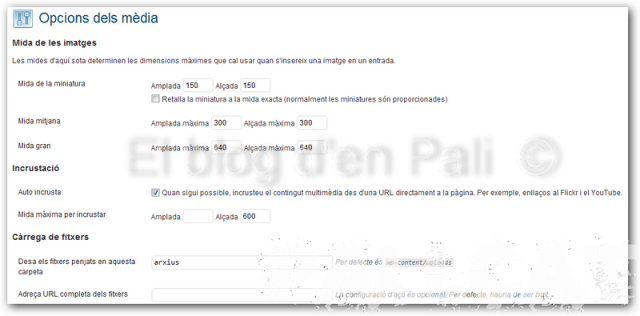
En el cas del media passa el mateix, s’ha fet un embolic i no troba be la carpeta externa «arxius»

Passa el mateix, tornant la carpeta per defecte (deixar-ho en blanc) i copiant els arxius dins de «wp-content/uploads»
En breus espero solucionar aquest problema i poder fer la migració completa.
Si algú la coneix li agrairia que comentés 🙂
Això és tot, gràcies per llegir-ho i espero que t’ajudi tant com a mi.